UA
Якою має бути головна сторінка інтернет-магазину
Часто перше, що бачить користувач, коли приходить до інтернет-магазину – це головна сторінка. Щоб вирішити залишитись чи піти, людині потрібно лише 50 мілісекунд. До таких висновків дійшли фахівці з Карлтонського університету в ході дослідження візуальної привабливості веб-сторінок.
Тут важливим є дизайн сайту, але успішність проєкту залежить не тільки від нього. Ми підготували для вас матеріал із наочними прикладами того, навіщо потрібна головна сторінка інтернет-магазину та якою вона має бути.
Навіщо інтернет-магазину головна сторінкаОсобливості оформленняСтруктураШапка (хедер)Перший екранТоварні блокиТекстовий контентБлок лояльностіБлогПідвал (футер)Висновок
Навіщо інтернет-магазину головна сторінка
Давайте уявимо, що буде, якщо інтернет-магазин не матиме стартової сторінки:
1. Ми загубимося.
Головна сторінка є важливим елементом навігації. Можна провести паралель зі змістом книги – без нього доводиться «на дотик» шукати потрібний розділ. Так само із сайтом. Завдяки домашній сторінці користувачі можуть перейти в потрібний розділ і повернутися до «відправної точки».
Це особливо відчувається при відвідуванні магазину з мобільного пристрою, коли меню не таке наочне і головну сторінку використовують для переходу до потрібного розділу.
2. Неправильно сприймемо сайт.
Книгу обирають по обкладинці, а інтернет-магазин – по головній сторінці. Складно оцінити асортимент або скласти правильне уявлення про компанію, якщо ми не побачимо того, чого очікуємо. А якщо наші очікування не збігаються з реальністю, то ми закриємо сайт і підемо шукати далі.
Тут важливо розуміти, що на головній має бути представлене розмаїття товарів в інтернет-магазині. Але це зовсім не означає, що потрібно виставити всі товари з усіх розділів.
Достатньо 30-40% від загального асортименту. Причому вони мають бути з різних категорій, щоб відобразити різноманітність каталогу.
3. Не отримаємо знижку.
Так-так. Саме на головній сторінці, за традицією, ми дізнаємось про найцікавіші знижки, акції та особливі пропозиції.
На підставі цього ми можемо стверджувати, що головна сторінка допомагає відвідувачам зорієнтуватися, скласти потрібне враження про компанію та асортимент. Власнику комерційного сайту вона допомагає спонукати відвідувача до покупки.
Особливості оформлення
Існує багато варіантів оформлення головної сторінки. Але давайте подумаємо, що ви очікуєте побачити, коли заходите на сайт інтернет-магазину дитячого одягу? Очевидно, що одяг для дитини.
Більшість споживачів спочатку шукає бажаний товар, потім вивчає його вартість, умови та способи доставки. А потім переглядає інформацію про компанію, відгуки клієнтів та інші сторінки.
Дослідження, проведене компанією Baymard Institute (https://baymard.com/blog/mobile-homepage-usability), підтверджує, що коли відвідувачі заходять на сайт, вони оцінюють пропонований асортимент по головній сторінці. І 42% мобільних домашніх сторінок не дають чіткого розуміння навіть типу сайту, на який користувач перейшов.
Таким чином, якщо в інтернет-магазині на стартовій сторінці розміщена дуже вузька вибірка товарів, то більшість людей або не знайде шукане, або неправильно сприйме призначення магазину.
Особливо цей тренд є актуальним для мобільних користувачів, у яких на першому екрані не представлена основна навігація в шапці.
Чудовий приклад – успішний в Україні маркетплейс Rozetka. Для тих, хто не знайомий з проєктом назва ніби натякає, що тут представлена електроніка й техніка. Інтернет-магазин справді спочатку створювався для продажу товарів такого типу.
Перші 5 років проєкт пропонував побутову та електротехніку, але зі зростанням популярності перетворився на аналог AliExpress. Зараз на сайті є все: одяг, продукти харчування, дитячі товари, меблі та інше.
При першому відвідуванні Rozetka легко зрозуміти, що на сайті можна знайти абсолютно все. Щоб це підкреслити, десктопна та мобільна версії домашньої сторінки складаються з численних блоків.
Ці блоки демонструють різні товари та створюють потрібне враження у потенційного покупця – враження, що тут можна знайти все.
Структура
Унікальність сприяє виділенню серед конкурентів. Але це потрібно робити за допомогою дизайну, УТП, сформованих цінностей та гарного клієнтського сервісу.
Структура ж головної сторінки – це не та частина, з якою варто ґрунтовно експериментувати. Інакше є шанс заплутати відвідувача та втратити потенційного клієнта.
Шапка (хедер)
Перший та головний блок, який трапляється на очі. Призначений для розташування найважливішої інформації, доступ до якої має бути з будь-якої точки веб-ресурсу. Обов'язкові елементи хедера:
- логотип;
- телефон;
- меню;
- кошик;
- обране, відкладені товари;
- вхід до особистого кабінету, реєстрація.
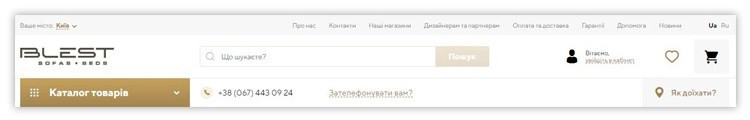
Це не остаточний перелік елементів. Так, у шапці інтернет-магазину меблів Blest, який розробляла веб-студія «Червоний хамелеон», ми бачимо трирівневий хедер.

Тут розміщені:
- дані геолокації із визначенням населеного пункту;
- посилання на важливі для покупця сторінки;
- рядок пошуку;
- каталог;
- кошик;
- обране;
- контакти (телефон, кнопка зворотного зв'язку та можливість вибрати на карті магазин або пункт самовивезення);
- вхід і реєстрація;
- кнопки вибору мови.
Якщо придивитися до Rozetka і Blest, то можна помітити схожість у розташуванні та оформленні меню каталогу. Місце для його розміщення обрано невипадково.
У дослідженні Eyequant (https://cxl.com/blog/10-useful-findings-about-how-people-view-websites/#3-use-visibly-bigger-introductory-paragraphs-for-improved-attent) встановлено, що ліва частина сторінки привертає більше уваги, ніж права. 80% часу, проведеного на сайті, користувачі віддають саме лівій половині.

Тож якщо ви вирішите оформити вертикальне меню, розмістіть його ліворуч, щоб точно бути впевненими в тому, що відвідувачі ознайомляться з наявним асортиментом.
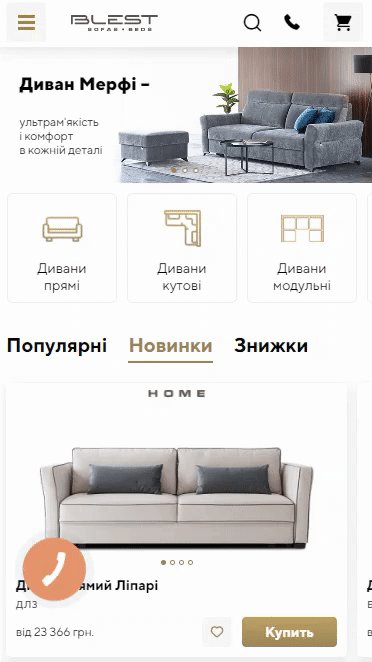
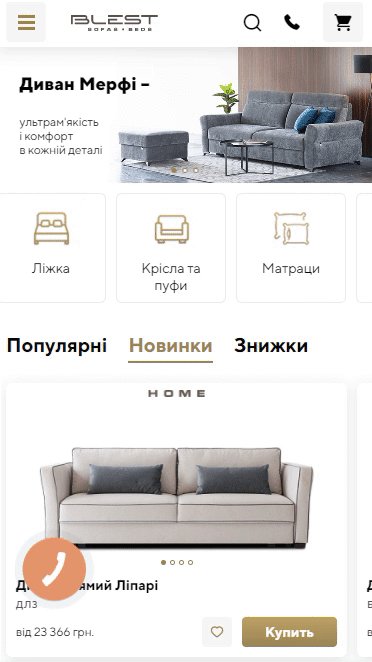
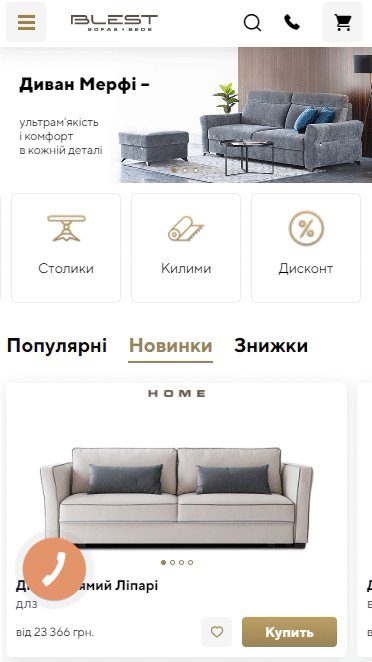
На особливу увагу заслуговує опрацювання шапки під мобільні пристрої. Тут її розміри обмежені, тому важливо розмістити найпотрібнішу інформацію, і не перевантажити її. Для цього на проєкті Blest використовуються іконки.

А більша частина меню винесена під «гамбургер».
Перший екран
Слайдер з акціями та спецпропозиціями зазвичай розташовується одразу під шапкою. Елемент має на меті привернути увагу відвідувачів і зацікавити – дати цінність, актуальну тут і зараз.
При розробці банерів слід враховувати:
- УТП;
- барвисте візуальне оформлення.
Але варто бути обережним з використанням слайдера під шапкою. Є дослідження (href="https://cxl.com/blog/dont-use-automatic-image-sliders-or-carousels/) про те, що такі елементи погіршують юзабіліті та не досягають цілей.
Один зі способів вирішити проблему – зробити ручний слайдер. Так у відвідувача сайту створюватиметься відчуття контролю замість роздратування від швидкої зміни слайдів. Такий варіант реалізовано на проєкті Aurum, над яким ми працювали.

Альтернатива традиційним слайдерам – статичний банер з найважливішою пропозицією. А також створення окремих посадкових сторінок під інші пропозиції.
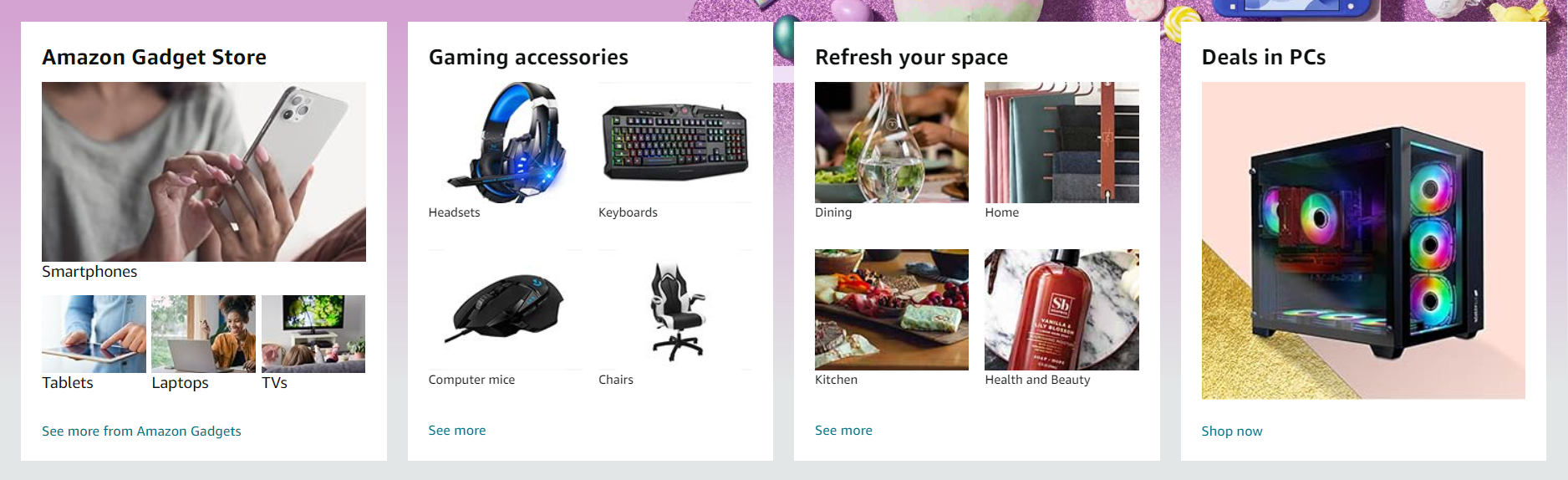
І зовсім не обов'язково представляти блок з УТП у форматі слайдера. Його можна замінити на картки популярних товарів або розділів, як це реалізовано у Amazon.

Не намагайтеся показати відвідувачам усі товари. Оптимально вибрати найкращі товари, які представляли б 30-40% з верхнього рівня каталогу. Це мають бути дійсно вигідні для цільової аудиторії пропозиції з правильним розміщенням акцентів.
Тут потрібно пам'ятати, що високоякісні зображення та великі заголовки притягують погляд клієнта, спонукають його ознайомитись із вмістом.
Товарні блоки
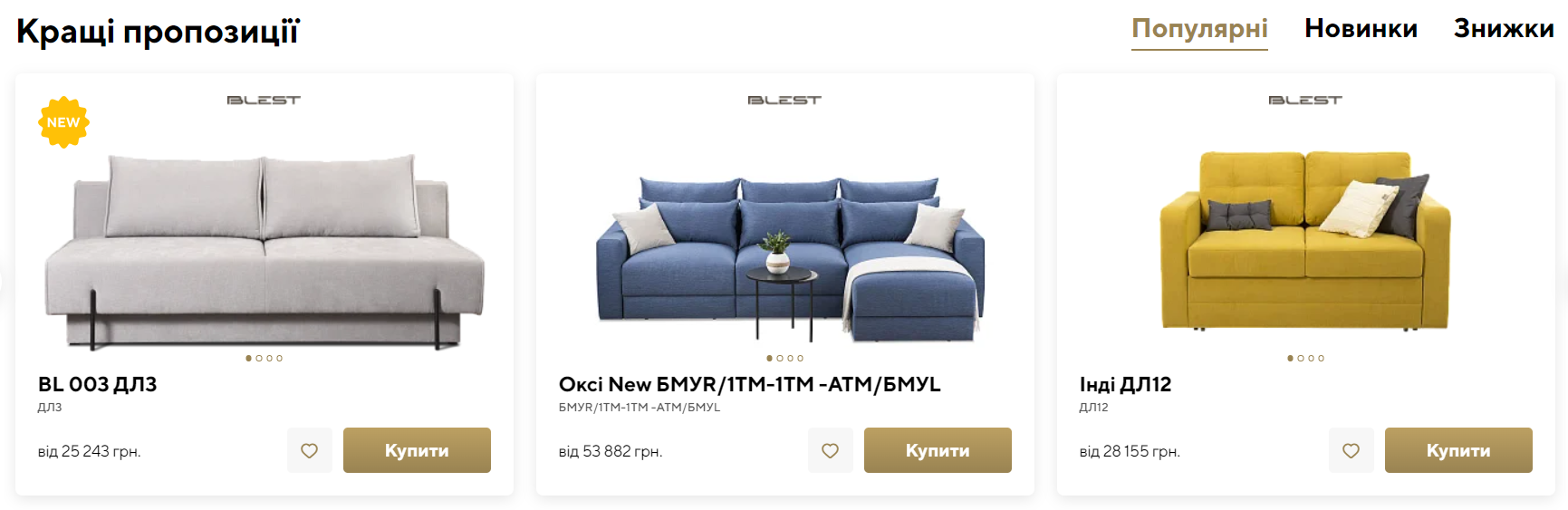
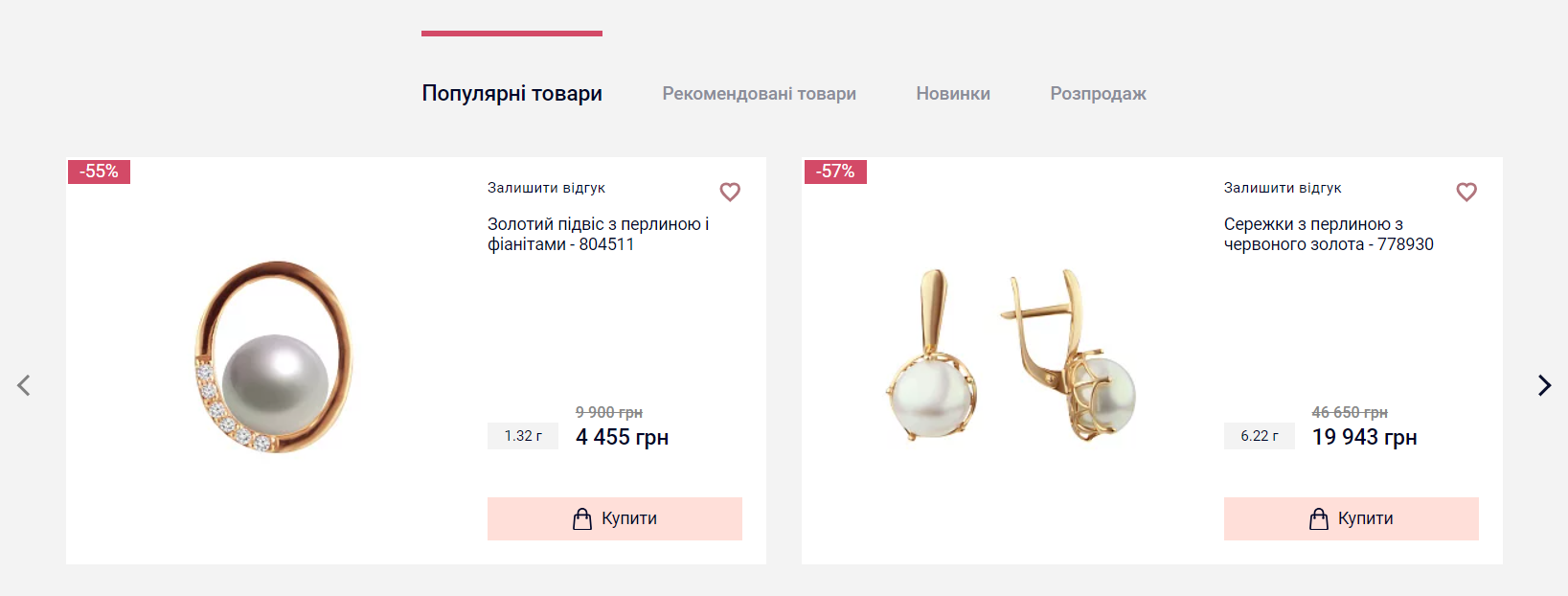
За барвистим першим екраном завжди слідує інформація про популярні бренди, гарячі новинки, хіти продажів, акційні та рекомендовані товари.
Ці блоки допомагають визначитися з покупкою та приваблюють покупця у серце магазину – каталог. Так ці елементи реалізовані на проєктах, з якими ми працюємо:
- Blest

- Aurum


Текстовий контент
Головна сторінка онлайн-магазину не призначена для розміщення інформації про компанію. Для цього існують спеціальні розділи, наприклад, «Про нас».
Людині, яка відвідує ваш сайт вперше, навряд чи буде цікаво читати історію вашої фірми. Тому під час планування текстової складової краще звернути увагу на:
- переваги покупки у вашому магазині;
- якість та користь представленої продукції;
- текст для пошукової оптимізації.
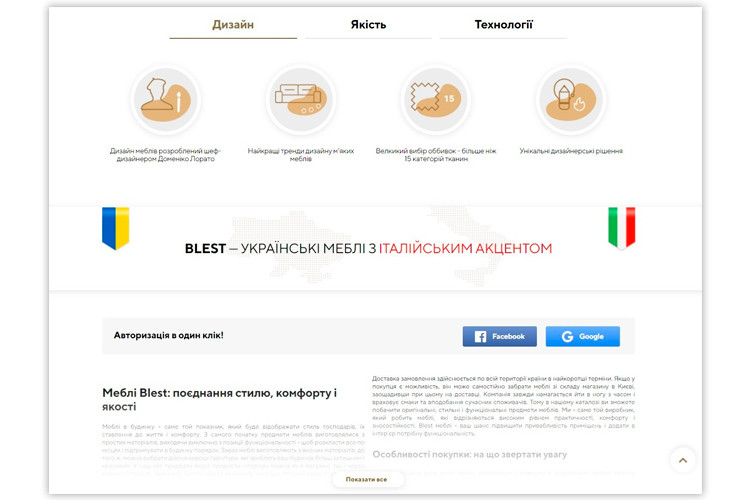
Оригінально реалізована текстова складова інтернет-магазину Blest:

Важливо пам'ятати, що інформацію слід доносити простою мовою – у зрозумілій формі, щоб легко читалося.
Для цього реалізований оригінальний блок з перевагами представлених на сайті товарів. Він виконаний у вигляді вкладок та іконок з короткими ємними фразами.
Крім того, виведений блок зі слоганом та безпосередньо з текстом, де описані переваги та особливості купівлі товарів в інтернет-магазині.
Блок лояльності
До нього можна віднести:
- акції та знижки, які можна отримати за реєстрацію, підписку на розсилку або соціальні мережі;
- відгуки покупців;
- онлайн-чати, форми зворотного зв'язку та інші Call back-елементи;
- сертифікати, ліцензії та інші офіційні документи.
Цей блок спрямований на роботу із запереченнями, довірою та покликаний мотивувати відвідувача до покупки саме у вас.
Наприклад, на сайті компанії «Орнет», який розробляла наша команда, додані сертифікати якості на матеріали та комплектуючі.

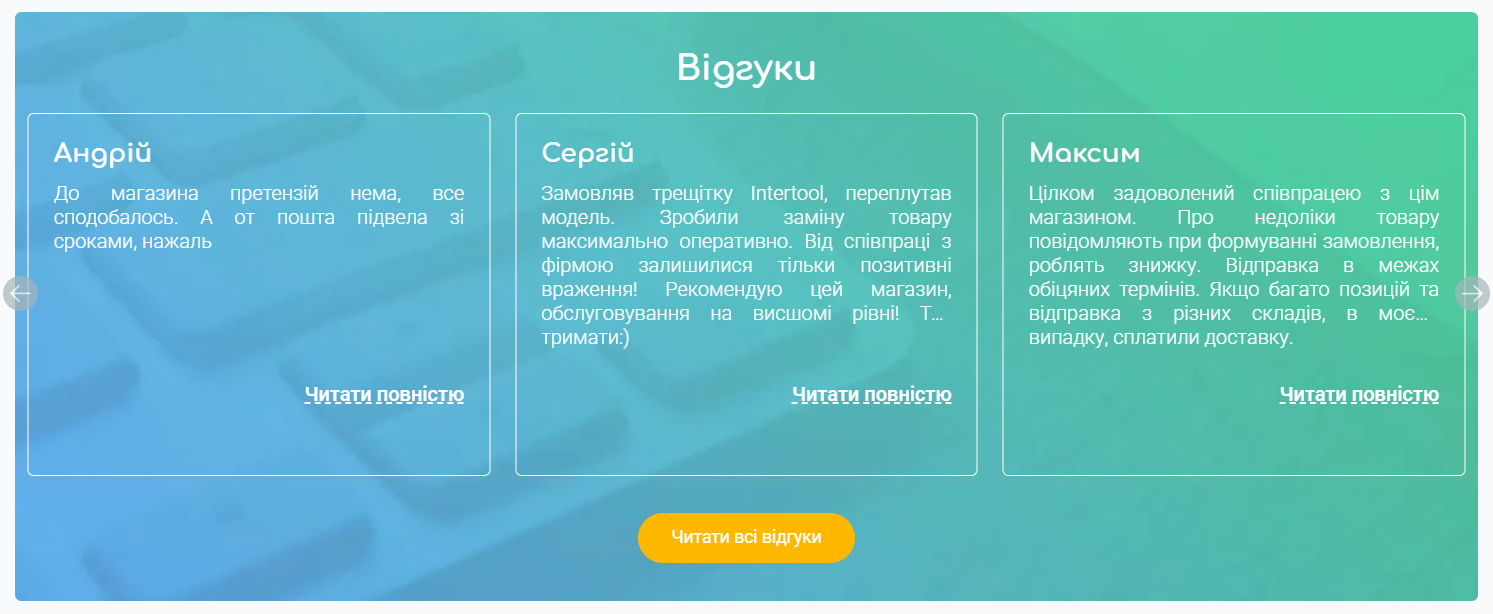
А в інтернет-магазині «Pobuduj», з яким ми співпрацюємо по завданням підтримки та допрацювання, на головній сторінці розміщені реальні коментарі та відгуки покупців.

Відгуки допомагають іншим клієнтам прийняти рішення про купівлю та зрозуміти, що людина після покупки продукту залишилась лояльною до інтернет-магазину.
Блог
У дослідженні B2C Content Marketing за 2023 рік (href="https://contentmarketinginstitute.com/wp-content/uploads/2023/01/B2C_2023_Research_Final.pdf) ми бачимо, що ставлення до контенту змінилося. Він, як і раніше, актуальний, але робота орієнтована не на кількість, а на якість і точність вимірювань. Маркетологи прагнуть:
- Узгодити критерії оцінки результатів.
- Створити та задокументувати комунікаційну політику.
- Виділитись на тлі конкурентів.
- Додати індивідуальності.
Тексти відіграють в цьому не останню роль. Як короткі статті (до 1500 слів), так і довгі статті (понад 1500 слів) позитивно впливають на сприйняття компанії та SEO-оптимізацію. А для розміщення текстів у 87% випадків обирають власний сайт. З них 76% припадає на блог.
Це приваблює нових потенційних покупців, просуває сайт у пошуковій видачі та дозволяє клієнтам ділитися матеріалами у соціальних мережах. Треба лише додати відповідну опцію на сайт і використовувати популярні запити в тематиці магазину.
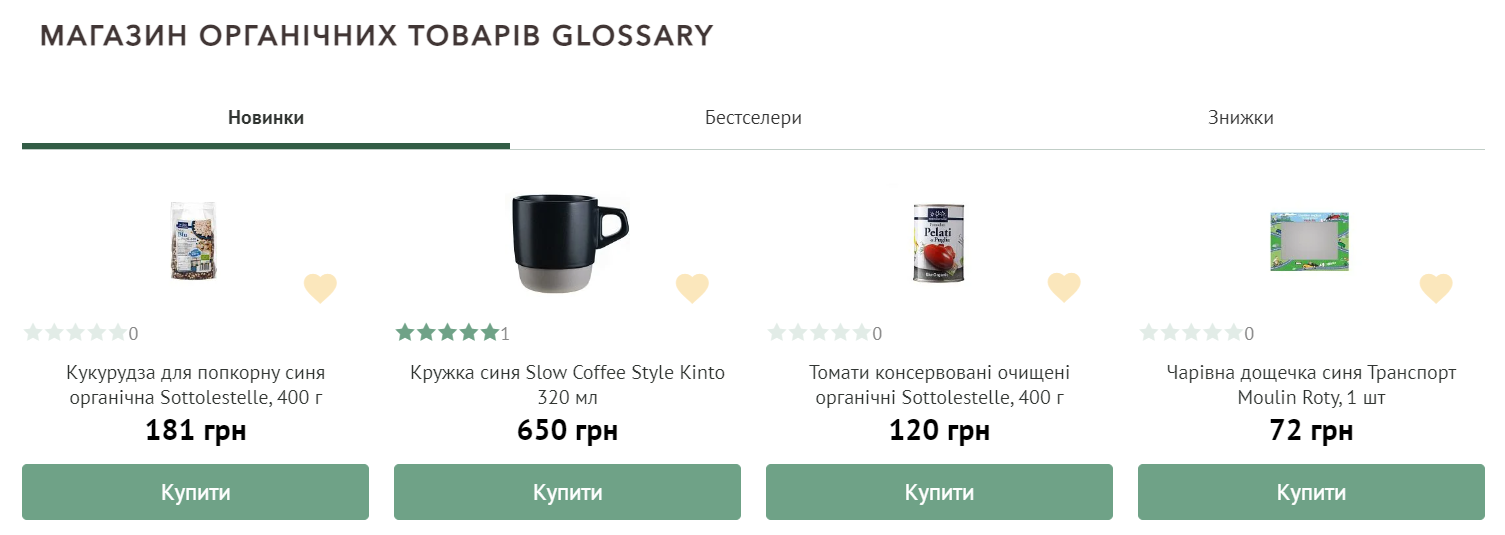
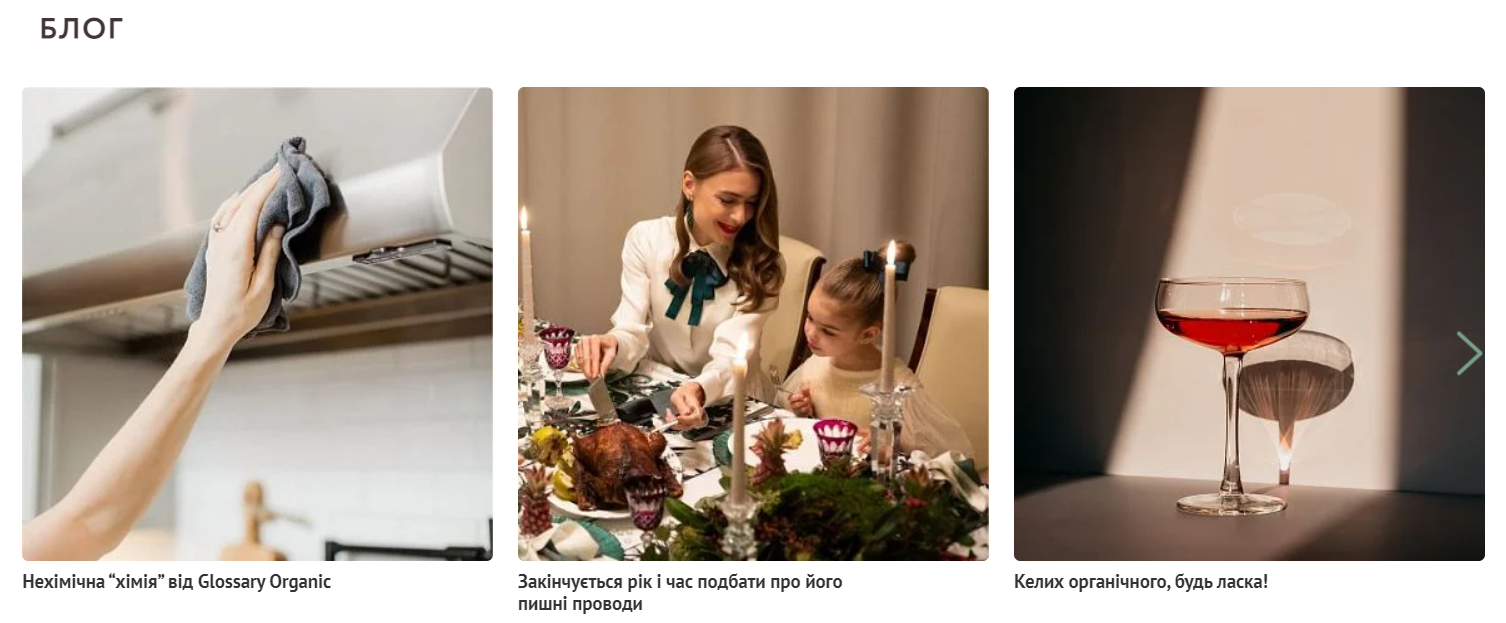
Буде розумно наслідувати цю тенденцію. Розмістивши посилання на блог на головній сторінці, ви покажете свою експертність, що відіграє важливу роль в ухваленні рішення про покупку на вашому сайті. Чудовий приклад – інтернет-магазин Glossary. Тут виведено слайдер з публікаціями блогу.

Glossary створюють корисний та цікавий контент для своєї цільової аудиторії. Статті, огляди, відеоогляди та добірки товарів для догляду за собою – таке наповнення блогу компанії.
Блок з експертними матеріалами на головній сторінці затримує увагу відвідувачів, покращує їхню поведінку на сайті та підвищує лояльність.
Підвал (футер)
Завершальним елементом сторінки стає футер сайту. У ньому зібрані:
- основні розділи;
- контакти;
- елементи CTA;
- соцмережі компанії;
- можливі методи оплати;
- важливі документи (угода користувача, політика конфіденційності, оферта тощо).
Якщо користувач дійшов цього блоку – вітаємо, інформація на головній сторінці зацікавила його!
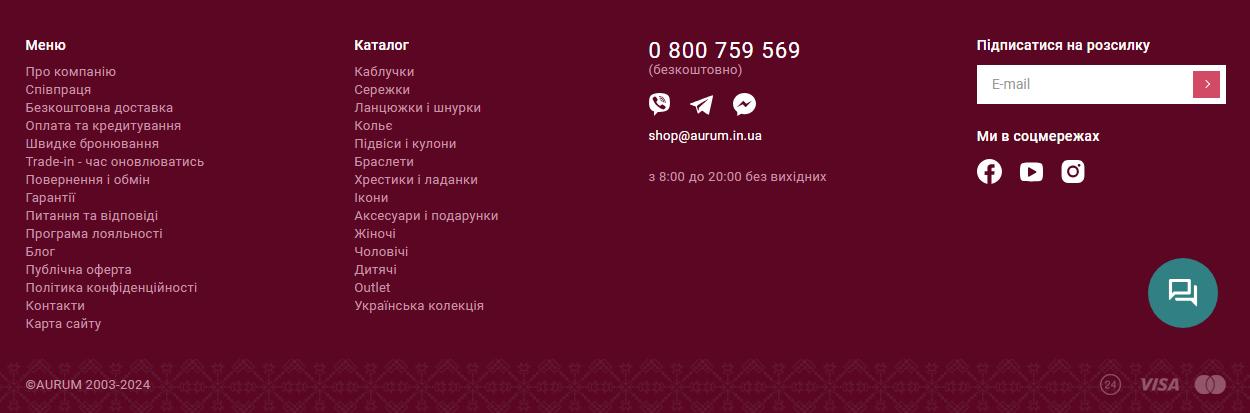
Футер інтернет-магазину Aurum містить практично всі необхідні елементи.

У лівій частині зібрані ключові розділи сайту, у центральній – товарні категорії та контакти, а у правій частині – опція підписки на email-розсилку та кнопки для переходу до соцмереж. Посилання на важливі документи розміщені в переліку ключових розділів сайту.
Для зручності відвідувачів є віджет онлайн-чату – його можна використовувати для отримання консультації. Нижче можна побачити, що інтернет-магазин приймає оплату через Приват24, з карток Visa та MasterCard. Це те, що допомагає покупцеві зорієнтуватися.
Висновок
Успіх онлайн-магазину залежить від головної сторінки, здатної викликати непідробний інтерес. Саме вона конвертує відвідувачів у покупців.
Ми зібрали основні елементи, які покликані зацікавити клієнтів переглянути сторінку повністю, зануритися вглиб сайту і виконати цільову дію.
Щоб досягнути максимального ефекту від кожного блоку, не бійтесь експериментувати й відстежувати результати за допомогою Google Analytics. Також можна скористатись можливостями Clarity. За технічною частиною питання звертайтесь до нас.
Давайте обговоримо ваш проєкт