Існує багато варіантів оформлення головної сторінки. Але давайте подумаємо, що ви очікуєте побачити, коли заходите на сайт інтернет-магазину дитячого одягу? Очевидно, що одяг для дитини.
Більшість споживачів спочатку шукає бажаний товар, потім вивчає його вартість, умови та способи доставки. А потім переглядає інформацію про компанію, відгуки клієнтів та інші сторінки.
Дослідження, проведене компанією Baymard Institute (https://baymard.com/blog/mobile-homepage-usability), підтверджує, що коли відвідувачі заходять на сайт, вони оцінюють пропонований асортимент по головній сторінці. І 42% мобільних домашніх сторінок не дають чіткого розуміння навіть типу сайту, на який користувач перейшов.
Таким чином, якщо в інтернет-магазині на стартовій сторінці розміщена дуже вузька вибірка товарів, то більшість людей або не знайде шукане, або неправильно сприйме призначення магазину.
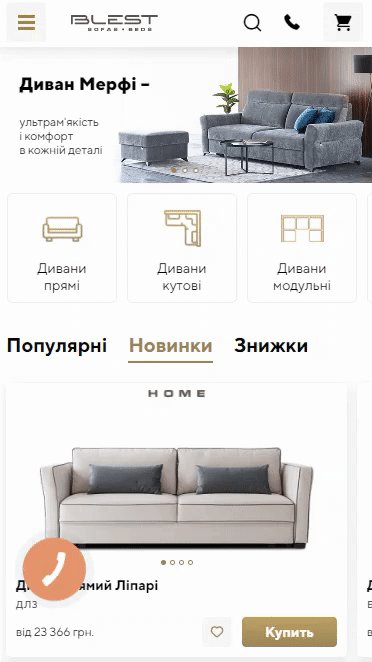
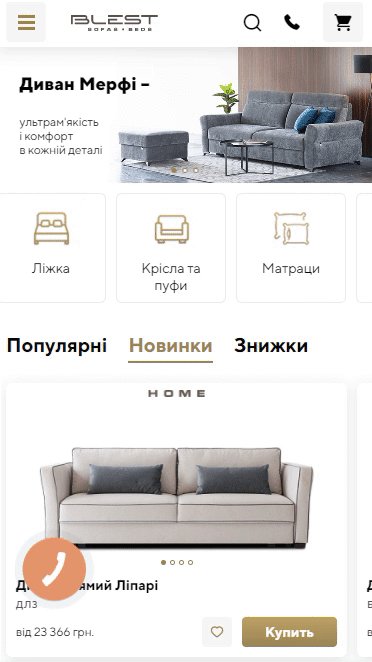
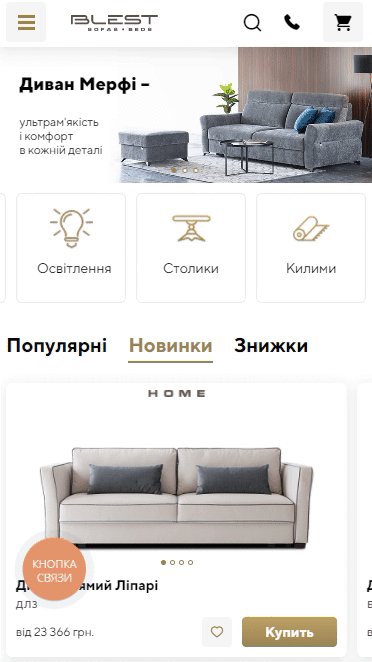
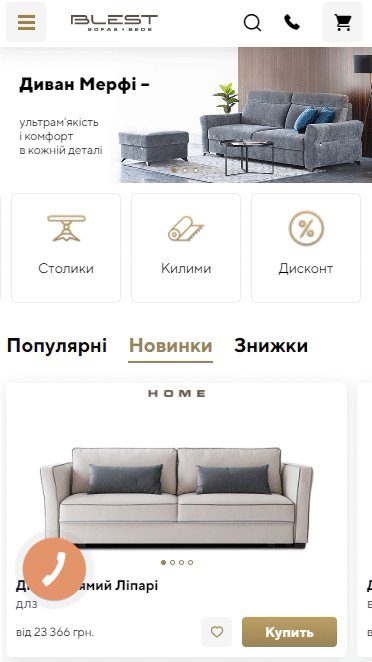
Особливо цей тренд є актуальним для мобільних користувачів, у яких на першому екрані не представлена основна навігація в шапці.
Чудовий приклад – успішний в Україні маркетплейс Rozetka. Для тих, хто не знайомий з проєктом назва ніби натякає, що тут представлена електроніка й техніка. Інтернет-магазин справді спочатку створювався для продажу товарів такого типу.
Перші 5 років проєкт пропонував побутову та електротехніку, але зі зростанням популярності перетворився на аналог AliExpress. Зараз на сайті є все: одяг, продукти харчування, дитячі товари, меблі та інше.
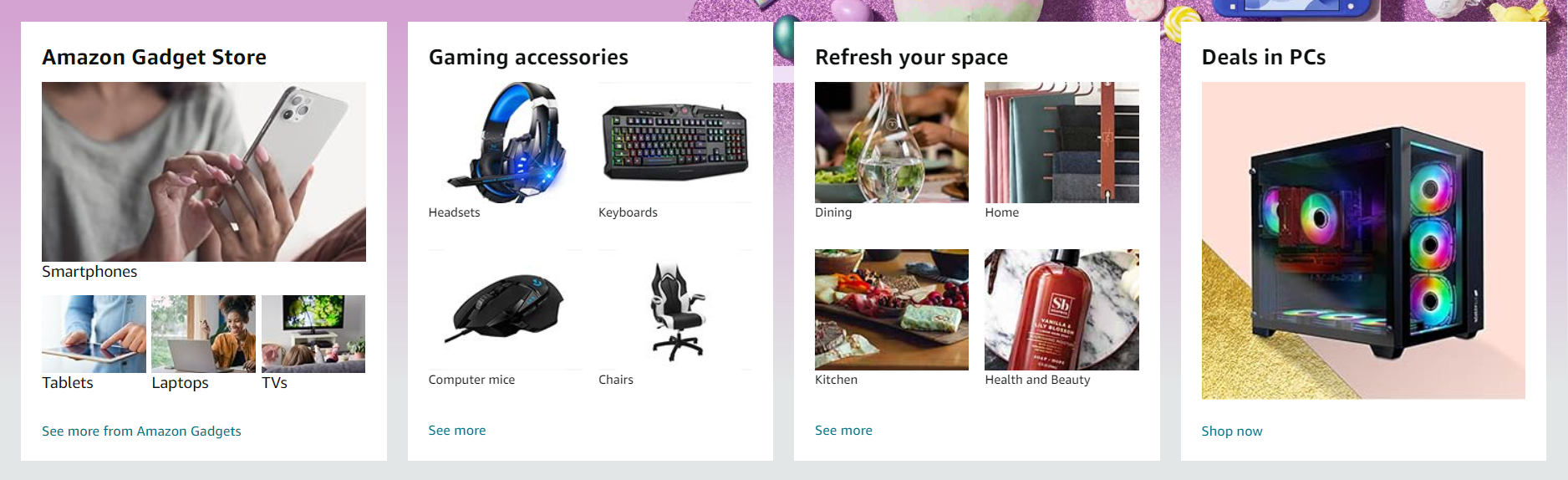
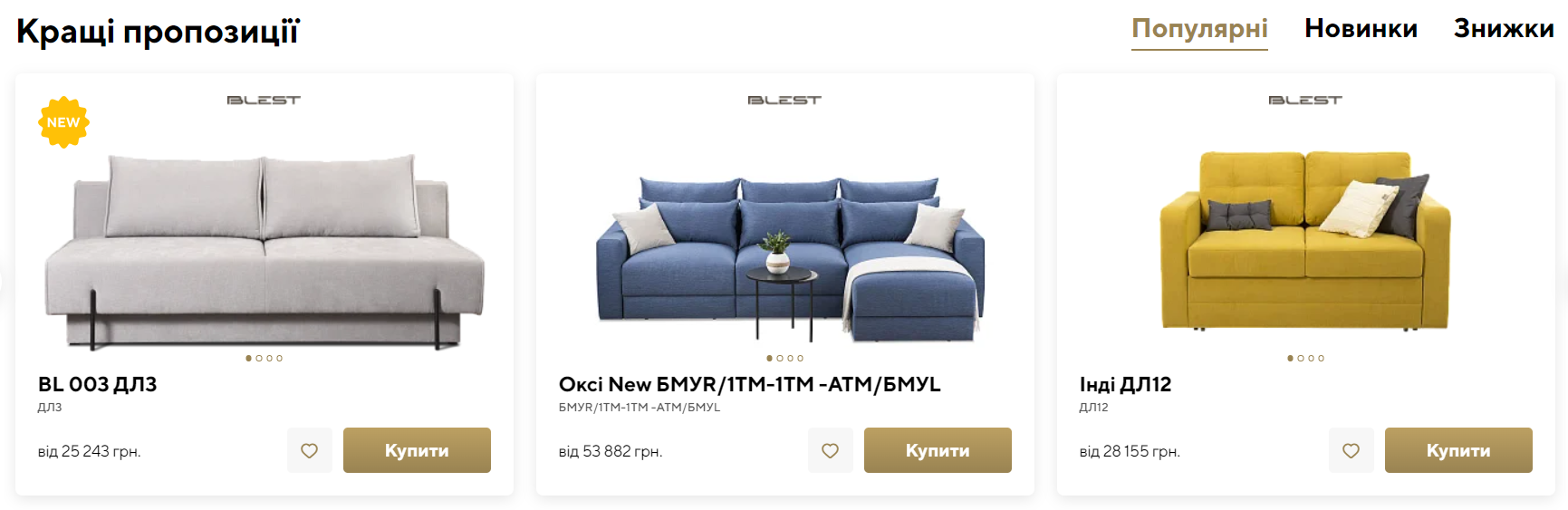
При першому відвідуванні Rozetka легко зрозуміти, що на сайті можна знайти абсолютно все. Щоб це підкреслити, десктопна та мобільна версії домашньої сторінки складаються з численних блоків.
Ці блоки демонструють різні товари та створюють потрібне враження у потенційного покупця – враження, що тут можна знайти все.