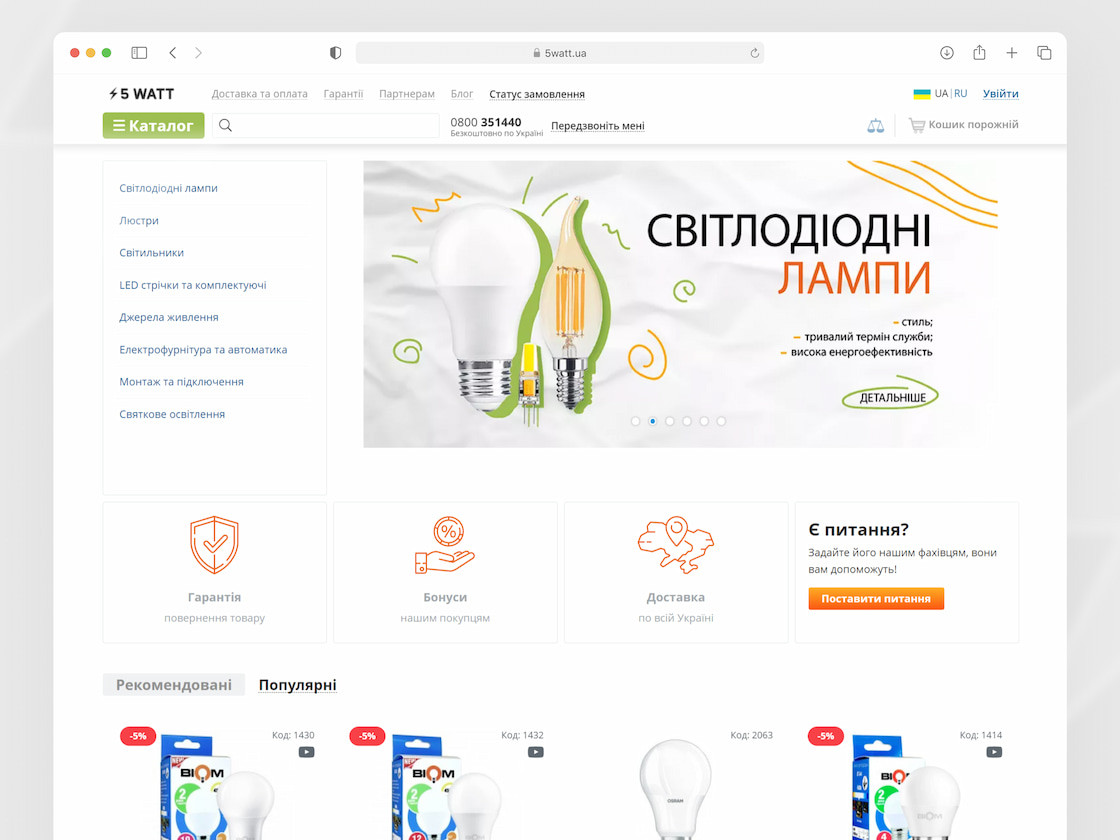
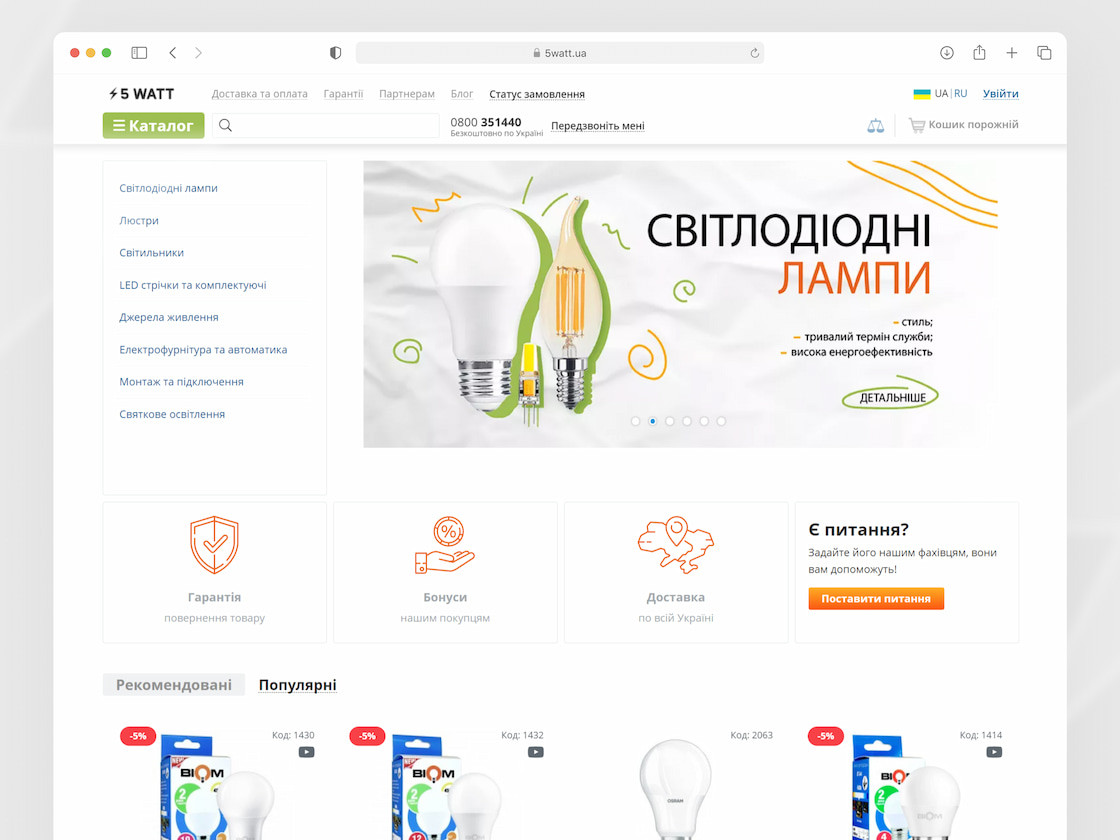
Головна сторінка

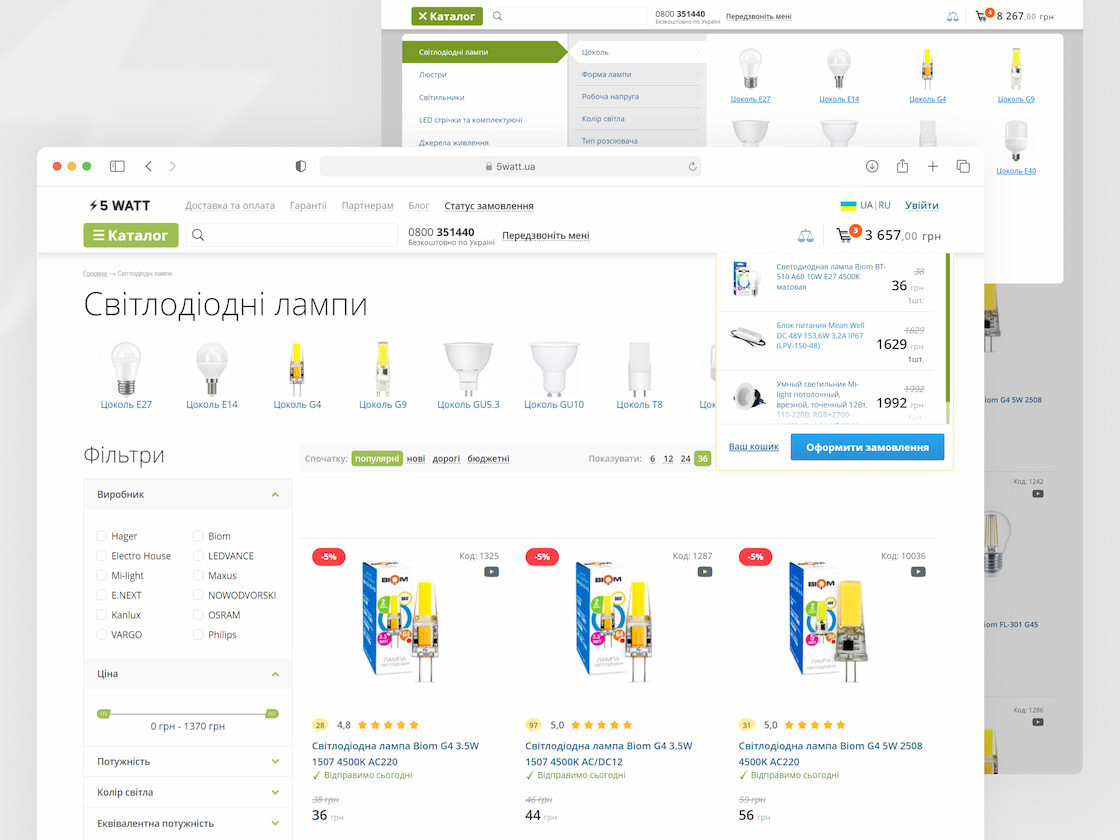
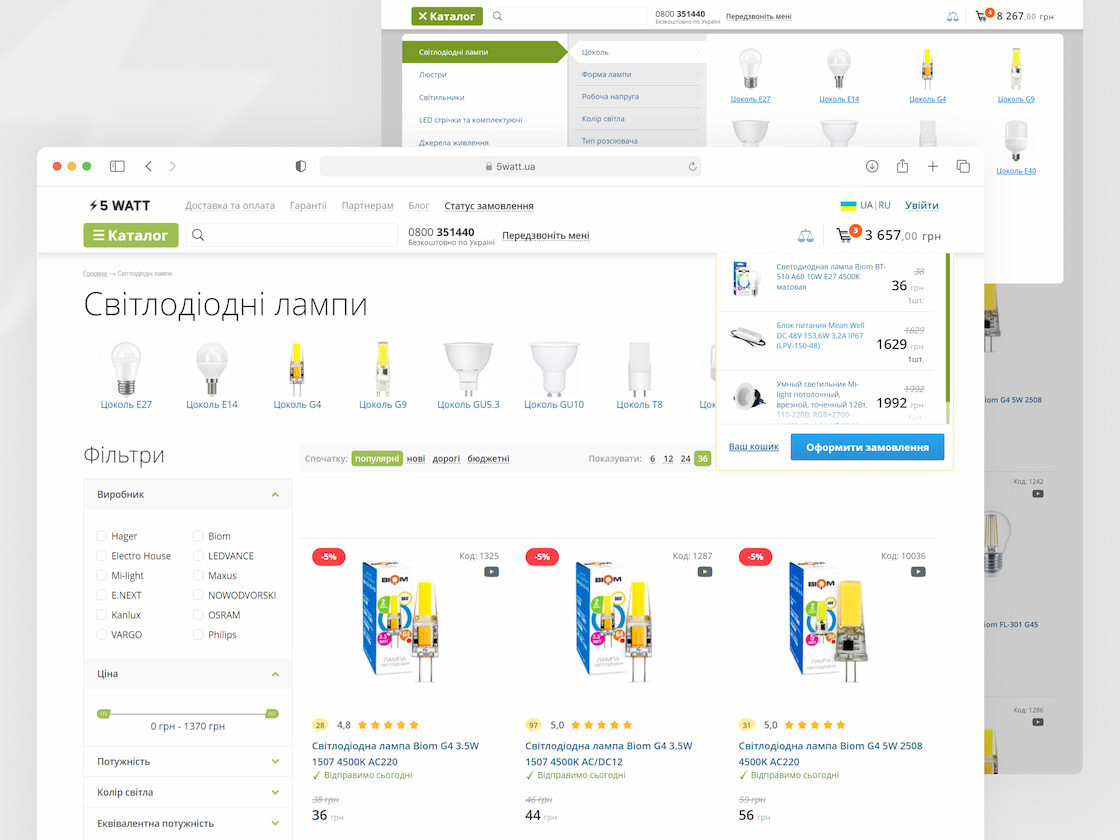
Сторінка каталогу

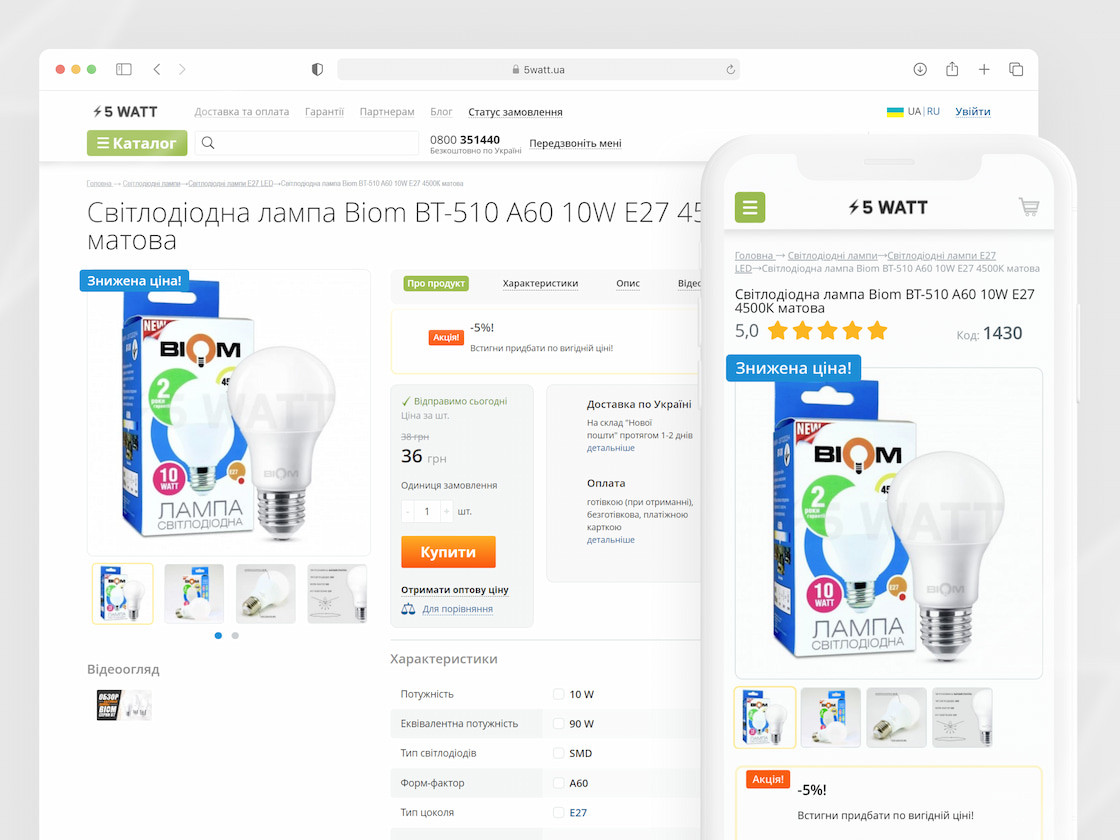
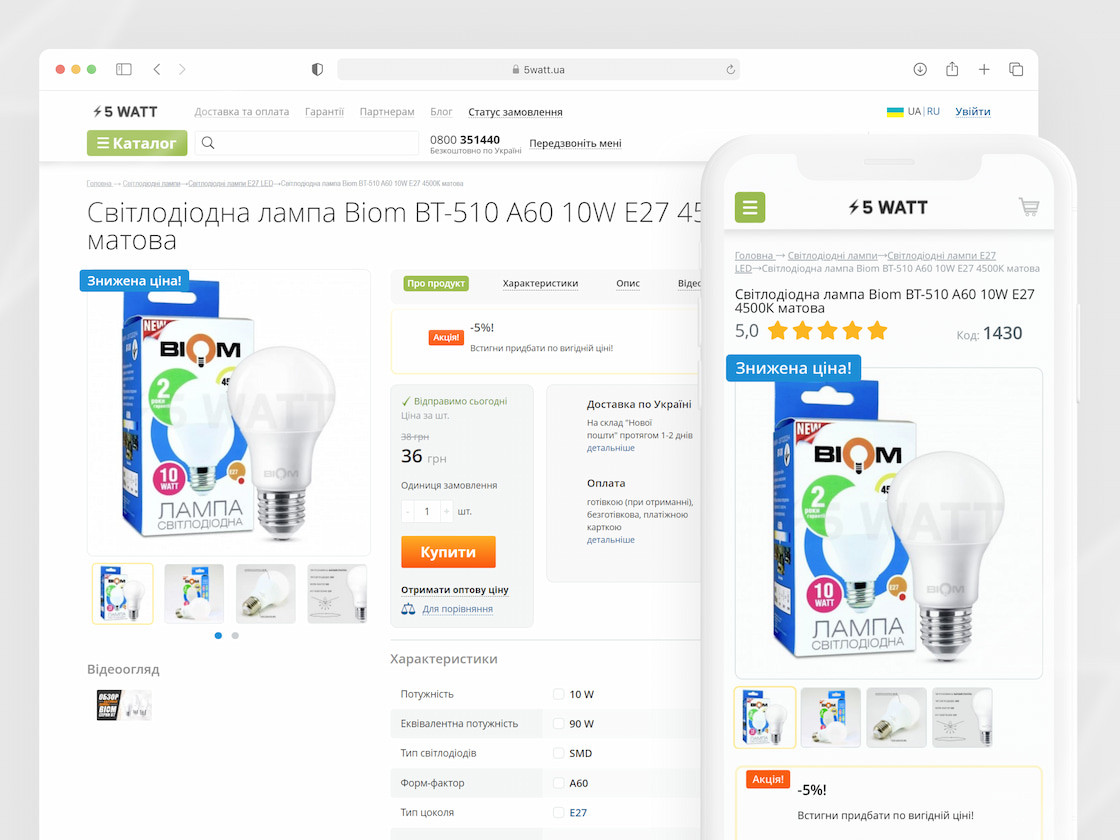
Карточка товару

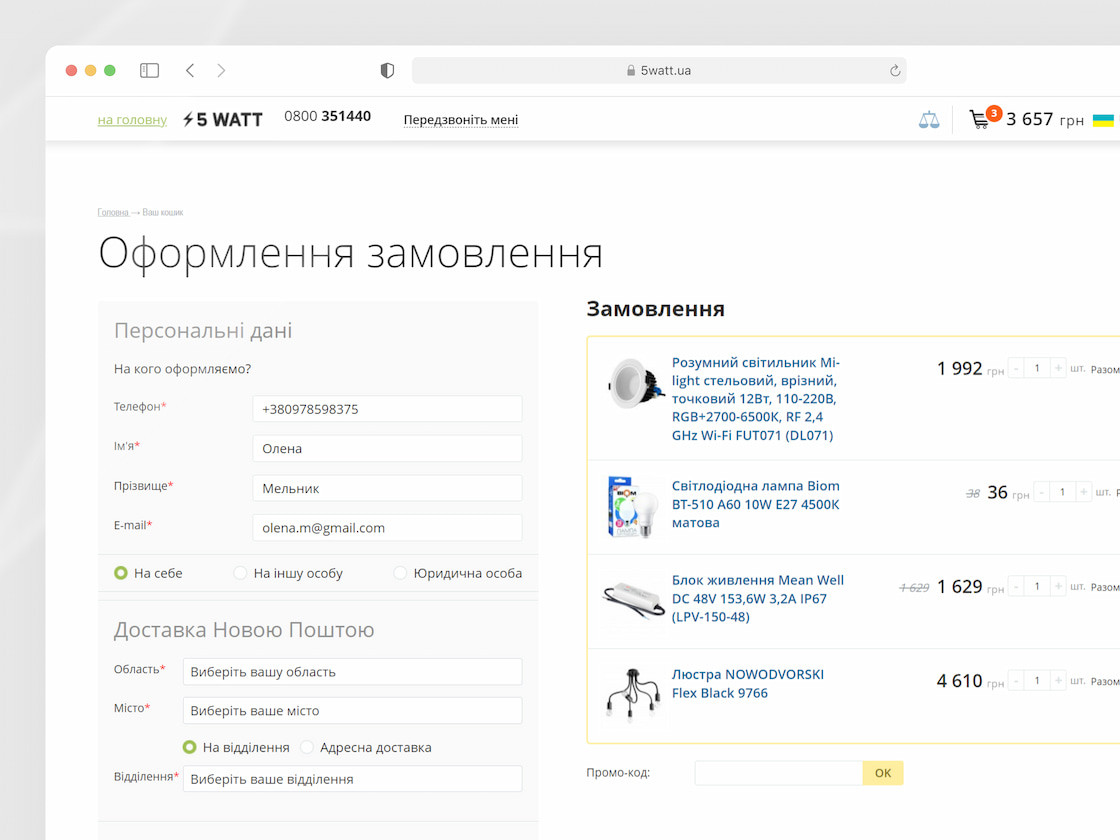
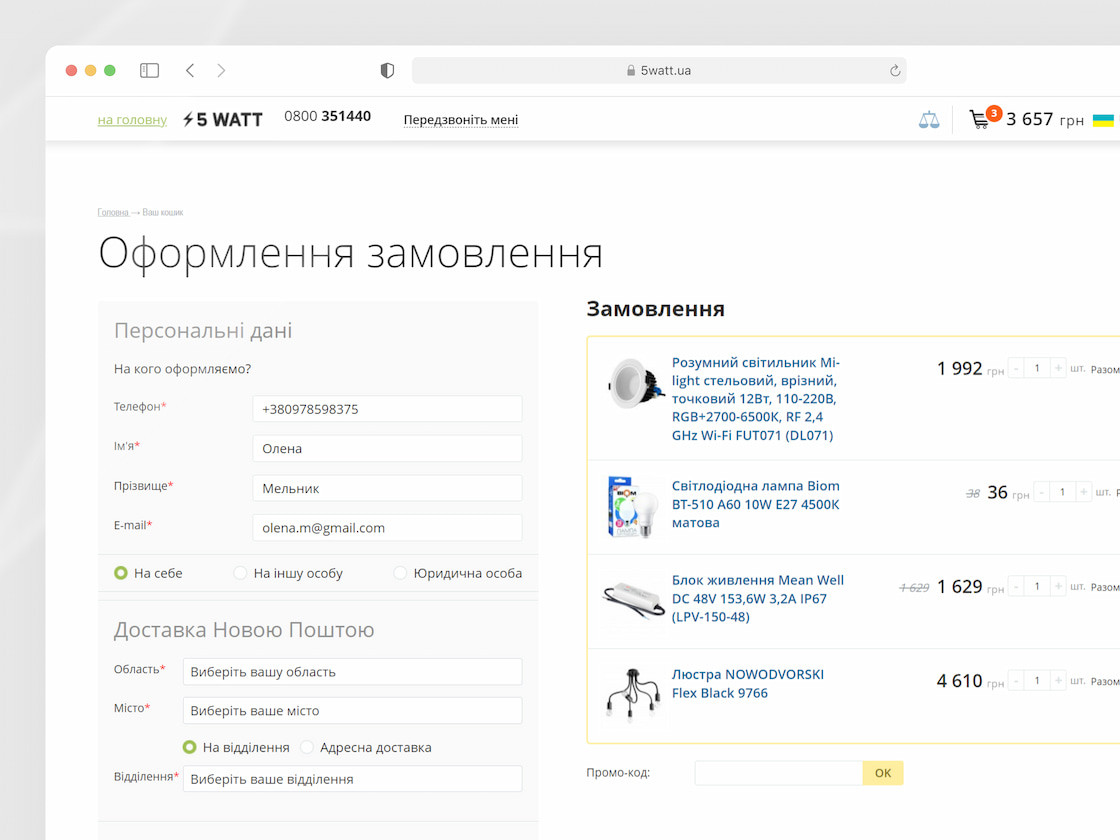
Оформлення замовлення

5watt.ua – оптово-роздрібний інтернет-магазин світлодіодної продукції на платформі PrestaShop.
Представники компанії звернулися до нас за технічною підтримкою сайту. Ми взялися за проєкт наприкінці 2019 року і досі працюємо над його покращенням та розвитком.
Головна сторінка

Сторінка каталогу

Карточка товару

Оформлення замовлення