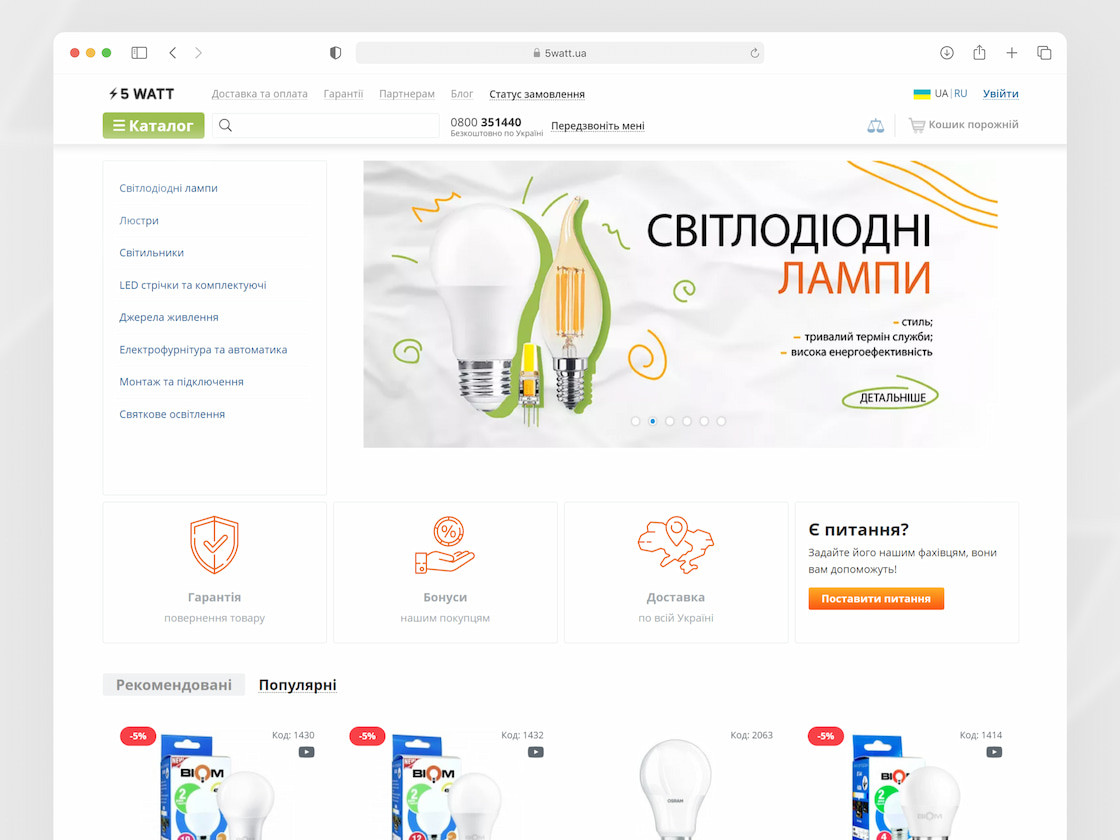
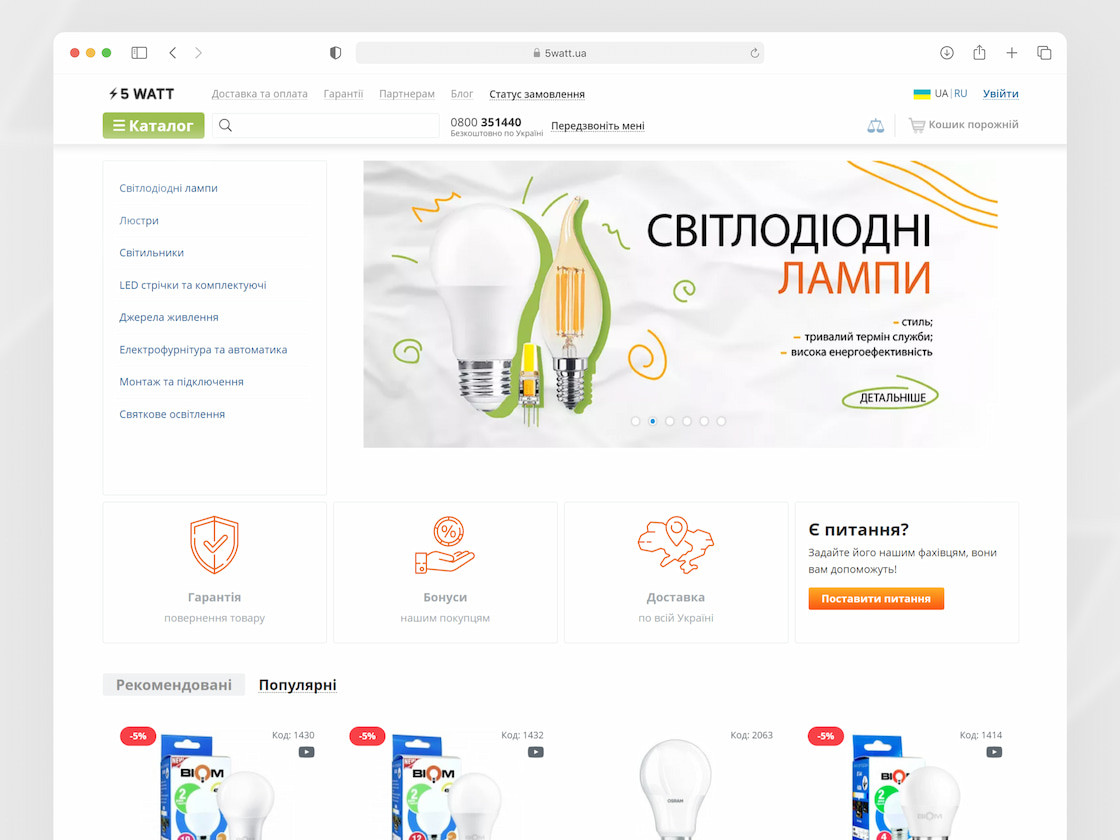
Главная страница

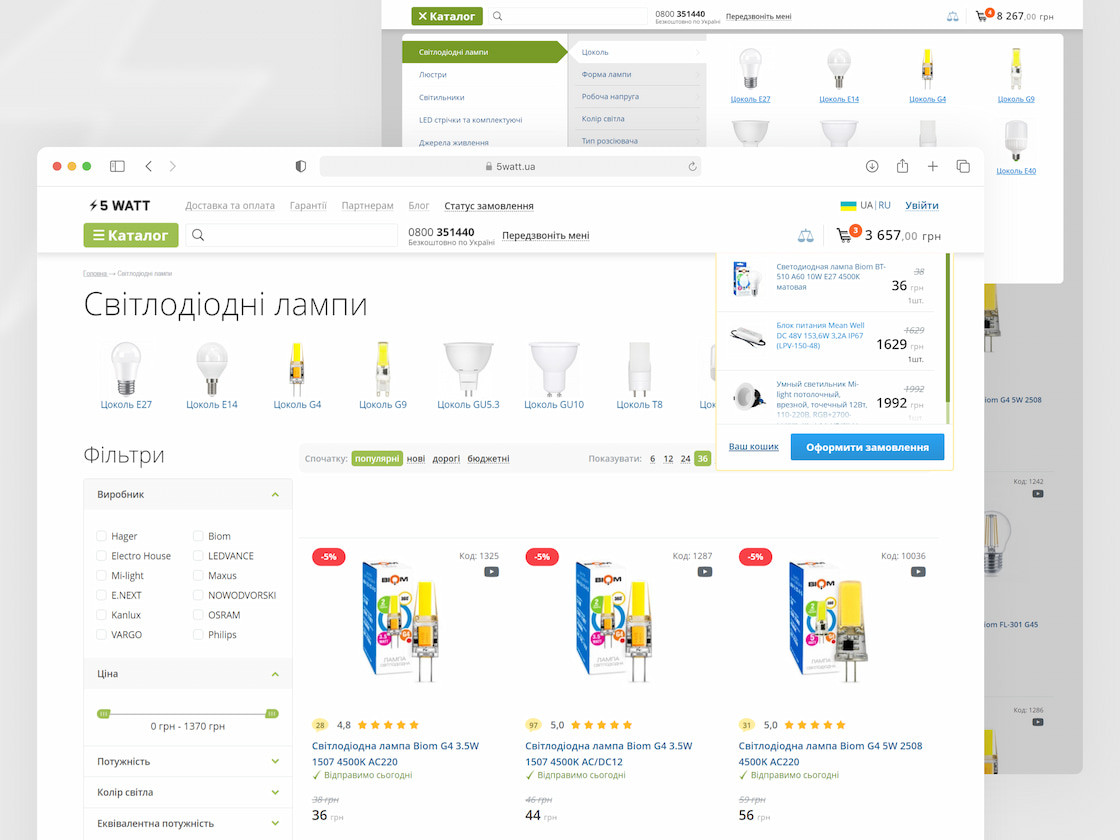
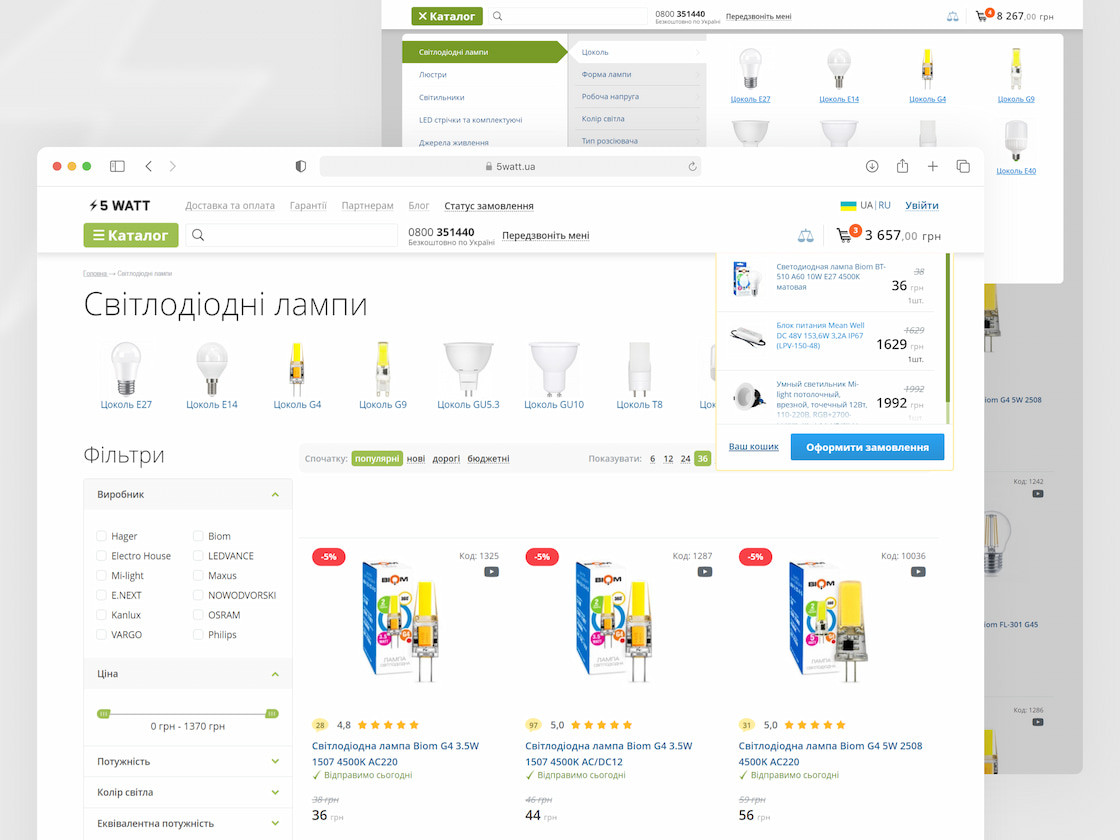
Страница каталога

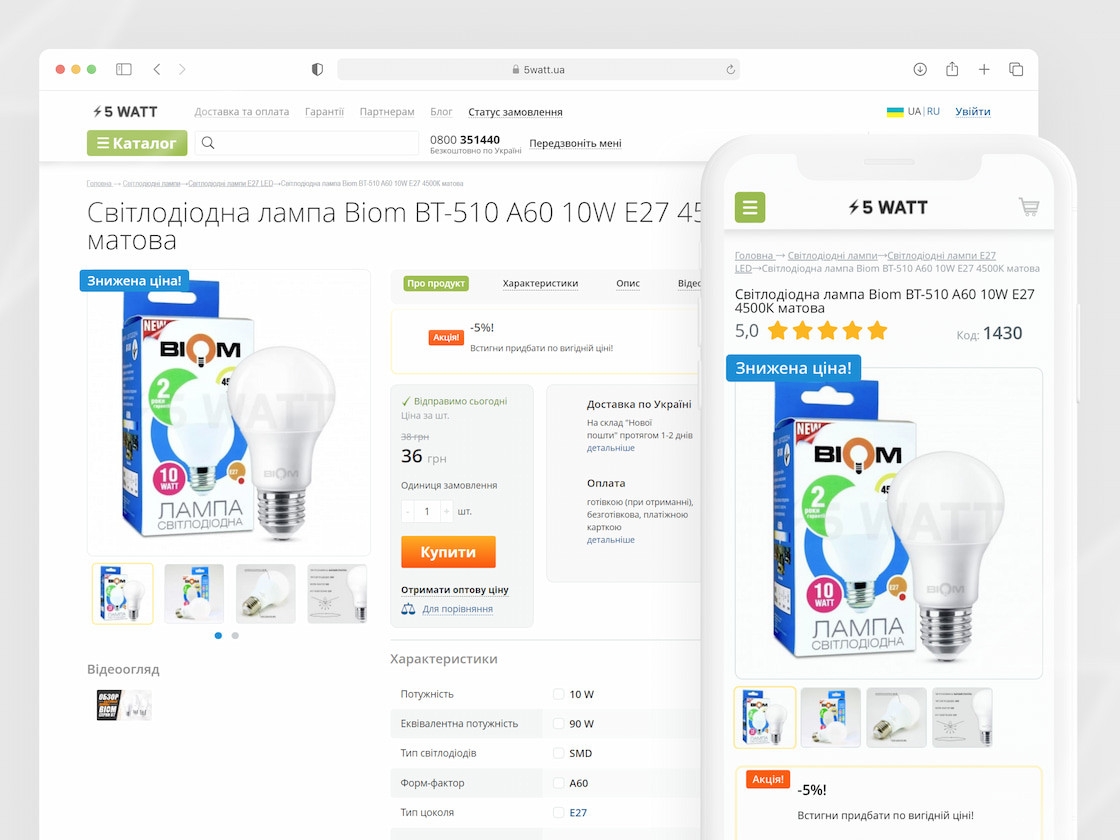
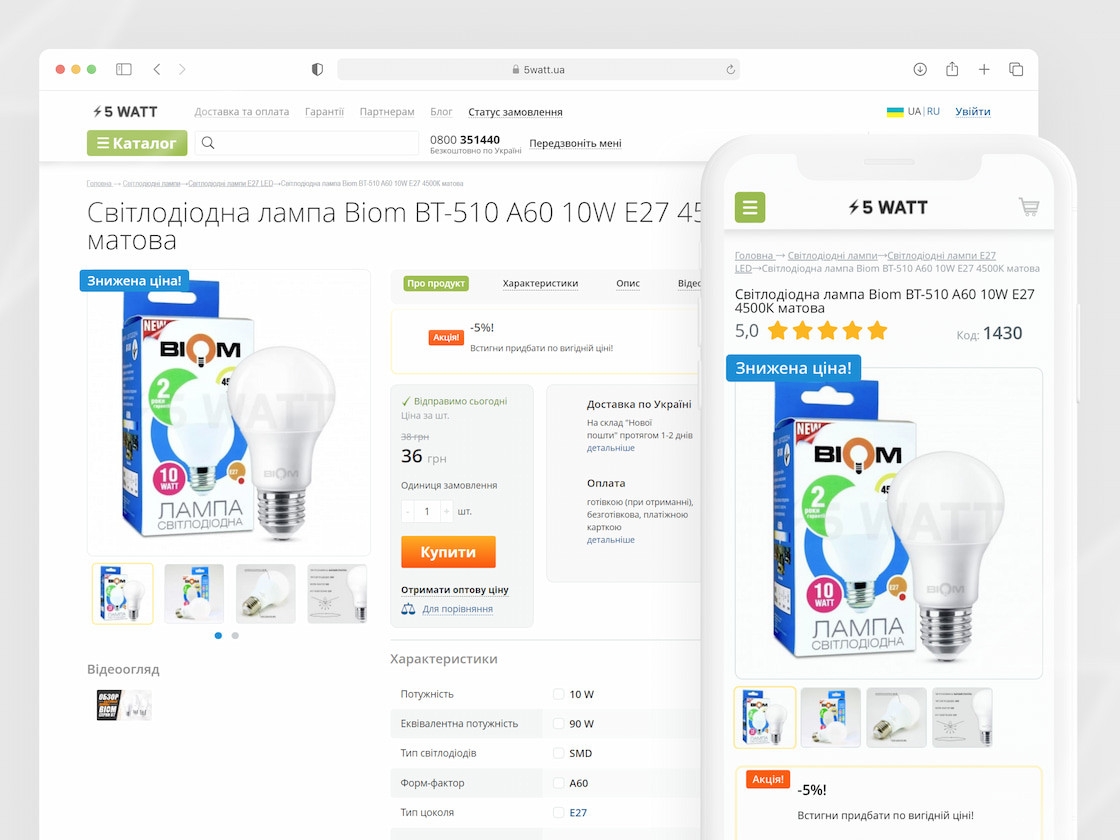
Карточка товара

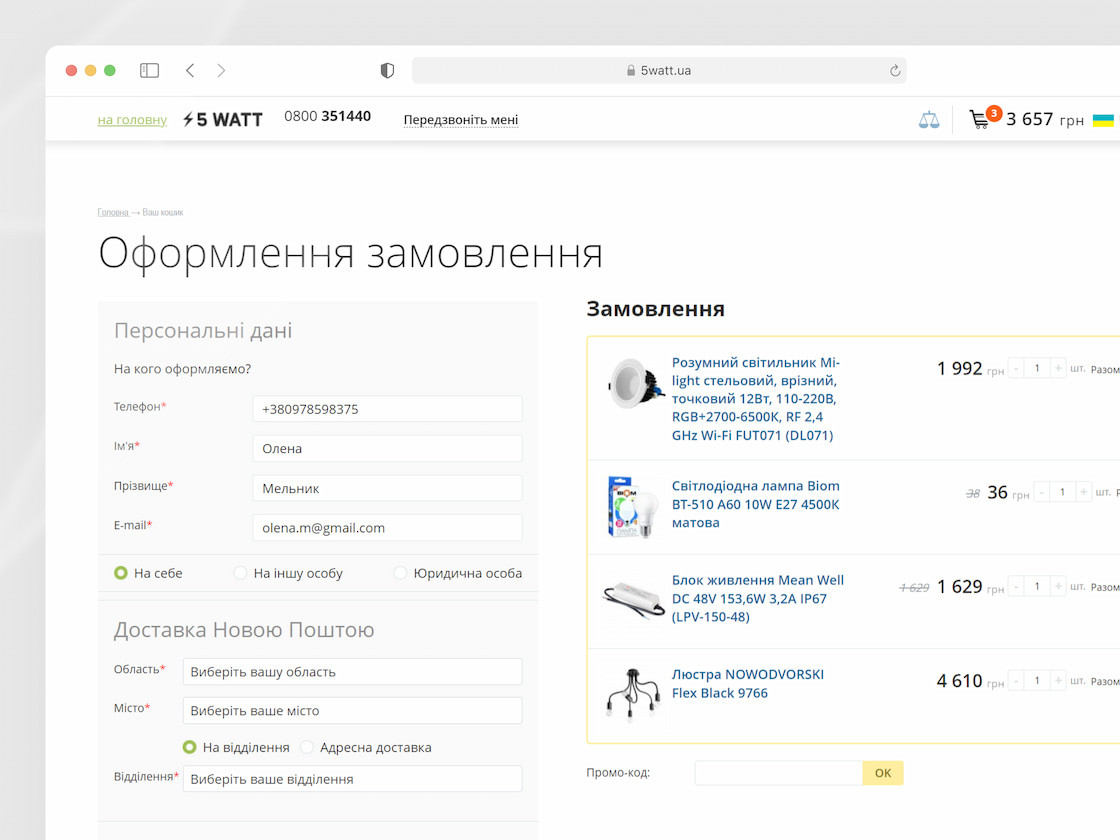
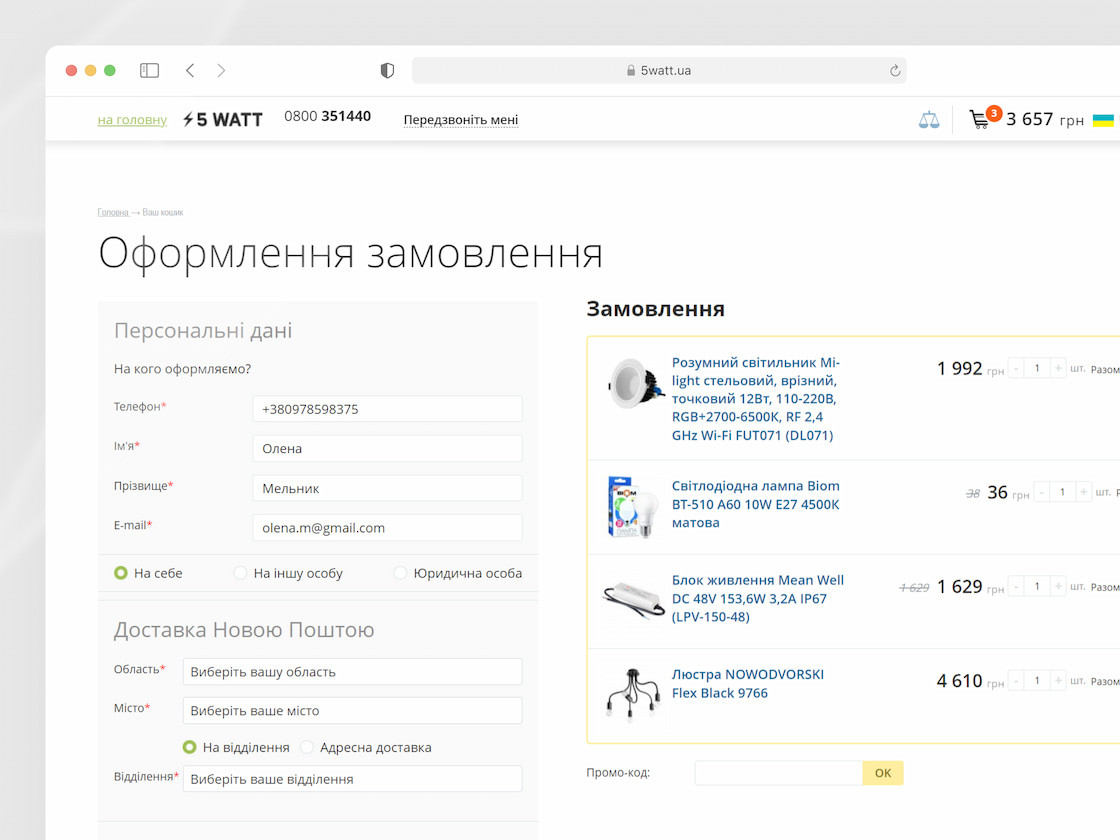
Оформление заказа

5watt.ua – оптово-розничный интернет-магазин светодиодной продукции на платформе PrestaShop.
Представители компании обратились к нам за технической поддержкой сайта. Мы взялись за проект в конце 2019 года и до сих пор работаем над его улучшением и развитием.
Главная страница

Страница каталога

Карточка товара

Оформление заказа