ru
Какой должна быть главная страница интернет-магазина
Часто первое, что видит пользователь, когда приходит в интернет-магазин – это главная страница. Чтобы решить остаться или уйти, человеку нужно всего 50 миллисекунд. К таким выводам пришли специалисты из Карлтонского университета в ходе исследования визуальной привлекательности веб-страниц (https://www.tandfonline.com/doi/abs/10.1080/01449290500330448).
Здесь важен дизайн сайта, но успешность проекта зависит не только от него. Мы подготовили для вас материал с наглядными примерами того, зачем нужна главная страница интернет-магазина и какой она должна быть.
Зачем интернет-магазину главная страницаОсобенности оформленияСтруктураШапка (хедер)Первый экранТоварные блокиТекстовый контентБлок лояльностиБлогПодвал (футер)В заключение
Зачем интернет-магазину главная страница
Давайте представим, что будет, если у интернет-магазина не будет стартовой страницы:
1. Мы потеряемся.
Главная страница – это важный элемент навигации. Можно провести параллель с оглавлением книги – без него приходится «наощупь» искать нужную главу. Так же и с сайтом. Благодаря домашней странице, пользователи могут перейти в нужный раздел и вернуться к «исходной точке».
Это особенно ощущается при посещении магазина с мобильного устройства, когда меню не так наглядно и главную страницу используют для перехода в нужный раздел.
2. Неправильно воспримем сайт.
Книгу выбирают по обложке, а интернет-магазин – по главной странице. Сложно оценить ассортимент или составить правильное представление о компании, если мы не увидим того, чего ожидаем. А если наши ожидания не совпадают с реальностью, то мы закроем сайт и отправимся искать дальше.
Здесь важно понимать, что на главной должно быть представлено разнообразие товаров в интернет-магазине. Но это вовсе не значит, что нужно выставить все товары из всех разделов.
Достаточно 30-40% от общего ассортимента. Причем они должны быть из разных категорий, чтобы отобразить разнообразие каталога.
3. Не получим скидку.
Да-да. Именно на главной странице, по сложившейся традиции, мы узнаем о самых интересных скидках, акциях и особых предложениях.
Обобщая вышесказанное, мы можем утверждать, что главная страница помогает посетителям сориентироваться, составить нужное впечатление о компании и ассортименте. Владельцу продающего сайта она помогает побудить посетителя к покупке.
Особенности оформления
Существует множество вариантов оформления главной страницы. Но давайте подумаем, что вы ожидаете увидеть, зайдя на сайт интернет-магазина детской одежды? Очевидно, что одежду для ребенка.
Большая часть потребителей сначала ищет желаемый товар, затем изучает его стоимость, условия и способы доставки. А уже потом просматривает информацию о компании, отзывы клиентов и прочие страницы.
Исследование, проведенное компанией Baymard Institute (https://baymard.com/blog/mobile-homepage-usability) подтверждает то, что когда посетители заходят на сайт, они оценивают предложенный ассортимент по главной странице. И 42% мобильных домашних страниц не дают четкого понимания даже типа сайта, на который перешел пользователь.
Таким образом, если в интернет-магазине на стартовой странице размещена очень узкая выборка товаров, то большинство людей либо не найдет искомое, либо неправильно воспримет назначение магазина.
Особенно этот тренд актуален для мобильных пользователей, у которых на первом экране не представлена основная навигация в шапке.
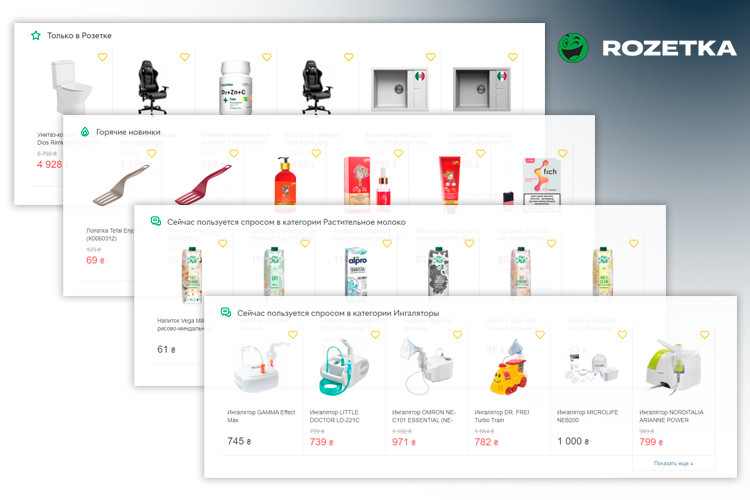
Отличный пример – успешный в Украине маркетплейс Rozetka. Для тех, кто не знаком с проектом название будто намекает, что здесь представлена электроника и техника. Интернет-магазин действительно изначально создавался для продажи товаров такого типа.
Первые 5 лет проект предлагал бытовую и электротехнику, но с ростом популярности превратился в аналог AliExpress. Сейчас на сайте есть все: одежда, продукты питания, детские товары, мебель и прочее.
При первом посещении Rozetka легко понять, что на сайте можно найти абсолютно все. Чтобы это подчеркнуть, десктопная и мобильная версии домашней страницы состоят из многочисленных блоков.
Эти блоки демонстрируют разные товары и создают нужное впечатление у потенциального покупателя – впечатление, что здесь можно найти все.

Структура
Уникальность способствует выделению среди конкурентов. Но это нужно делать с помощью дизайна, УТП, сформированных ценностей и хорошего клиентского сервиса.
Структура же главной страницы – это не та часть, с которой стоит основательно экспериментировать. Иначе есть шанс запутать посетителя и потерять потенциального клиента.
Шапка (хедер)
Первый и главный блок, который попадается на глаза. Предназначен для расположения самой важной информации, доступ к которой должен быть из любой точки веб-ресурса. Обязательные элементы хедера:
- логотип;
- телефон;
- меню;
- корзина;
- избранное, отложенные товары;
- вход в личный кабинет, регистрация.
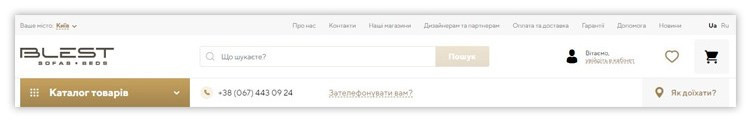
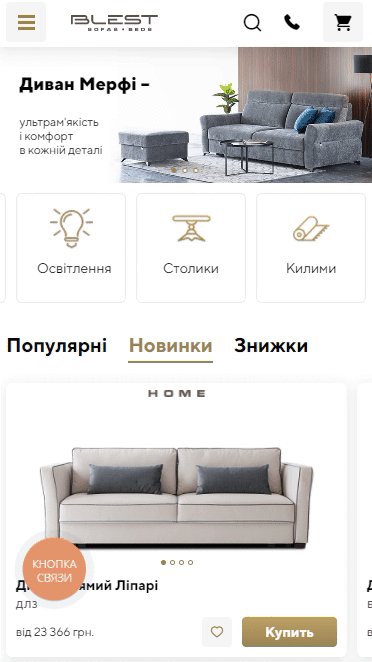
Это не исчерпывающий список элементов. Так, в шапке интернет-магазина мебели Blest, который разрабатывала веб-студия «Красный хамелеон», мы видим трехуровневый хедер.

Здесь размещены:
- данные геолокации с определением населенного пункта;
- ссылки на важные для покупателя страницы;
- строка поиска;
- каталог;
- корзина;
- избранное;
- контакты (телефон, кнопка обратной связи и возможность выбрать на карте магазин или пункт самовывоза);
- вход и регистрация;
- кнопки выбора языка.
Если присмотреться к Rozetka и Blest, то можно заметить сходство в расположении и оформлении меню каталога. Место для его размещения выбрано неслучайно.
В исследовании Eyequant (https://cxl.com/blog/10-useful-findings-about-how-people-view-websites/#3-use-visibly-bigger-introductory-paragraphs-for-improved-attent) установлено, что левая часть страницы привлекает больше внимания, чем правая. 80% времени, проведенного на сайте, пользователи отдают именно левой половине.

Так что если вы решите оформить вертикальное меню, поместите его слева, чтобы точно быть уверенными в том, что посетители ознакомятся с имеющимся ассортиментом.
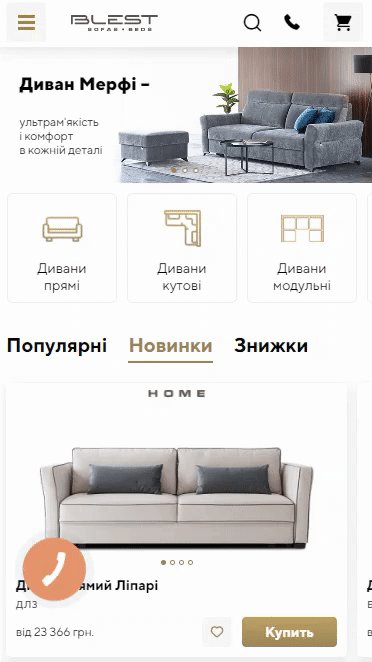
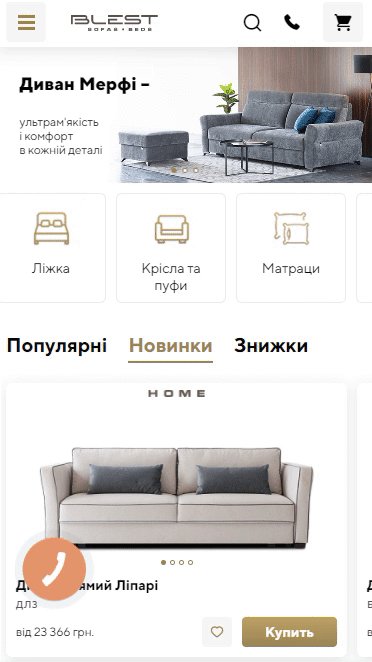
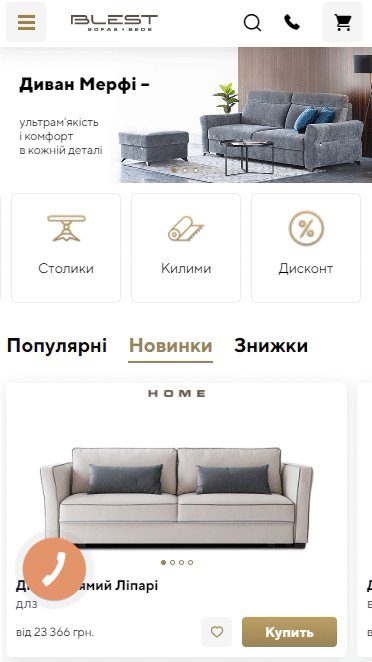
Особого внимания заслуживает проработка шапки под мобильные устройства. Здесь ее размеры ограничены, поэтому важно и разместить самую нужную информацию, и не перегрузить ее. Для этого на проекте Blest используются иконки.

А большая часть меню вынесена под «гамбургер».
Первый экран
Слайдер с акциями и спецпредложениями обычно располагается сразу под шапкой. Элемент нацелен получить внимание посетителей и заинтересовать – дать ценность, актуальную здесь и сейчас.
При разработке баннеров следует учитывать:
- УТП;
- красочное визуальное оформление.
Но стоит быть аккуратным с использованием слайдера под шапкой. Есть исследования о том, что такие элементы снижают юзабилити и не достигают целей (https://cxl.com/blog/dont-use-automatic-image-sliders-or-carousels/).
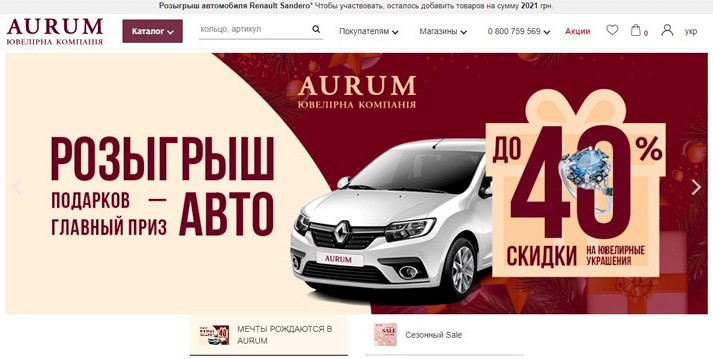
Один из способов решить проблему – сделать ручной слайдер. Так у посетителя сайта будет создаваться ощущение контроля вместо раздражения от быстрой смены слайдов. Такой вариант реализован на проекте Aurum, над которым мы работали.

Альтернатива традиционным слайдерам – статичный баннер с самым важным предложением. А также создание отдельных посадочных страниц под другие предложения.
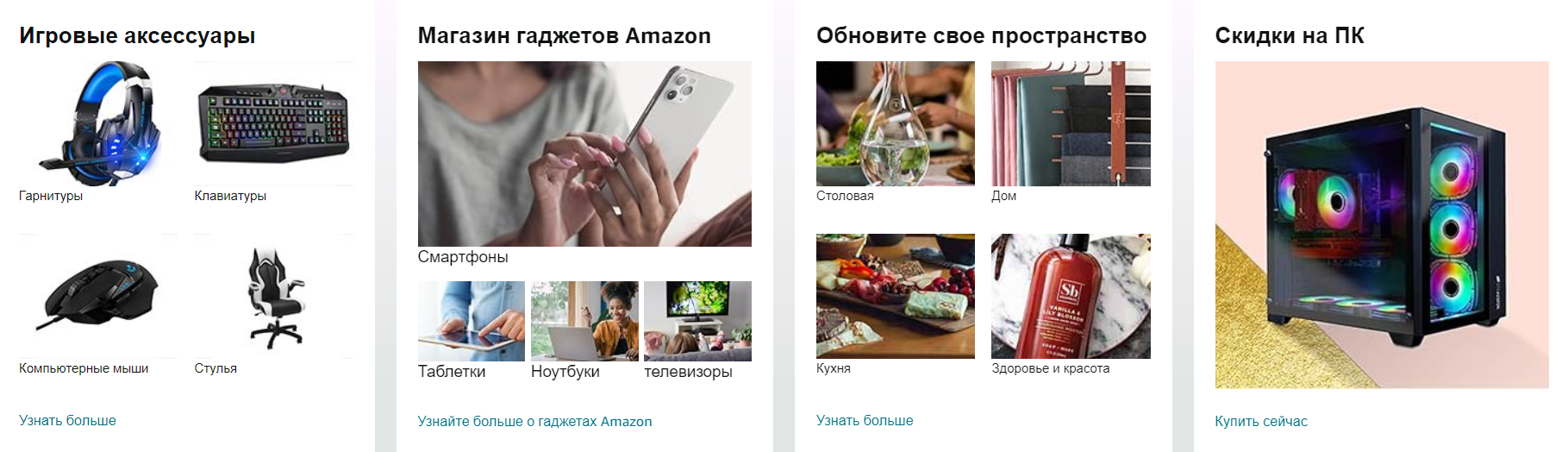
И вовсе не обязательно представлять блок с УТП в формате слайдера. Его можно заменить на карточки популярных товаров или разделов, как это реализовано у Amazon.

Не старайтесь показать посетителям все товары. Оптимально выбрать лучшие товары, которые бы представляли 30-40% из верхнего уровня каталога. Это должны быть действительно выгодные для целевой аудитории предложения с правильной расстановкой акцентов.
Здесь нужно помнить, что высококачественные изображения и большие заголовки притягивают взгляд клиента, побуждая его ознакомиться с содержимым.
Товарные блоки
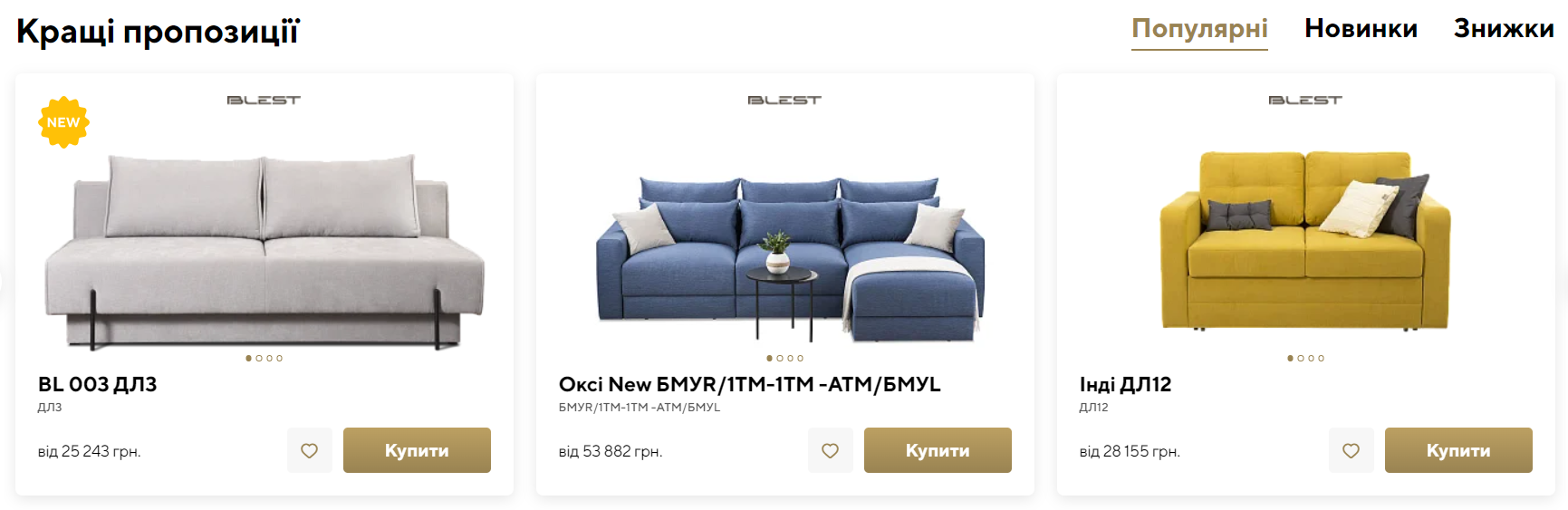
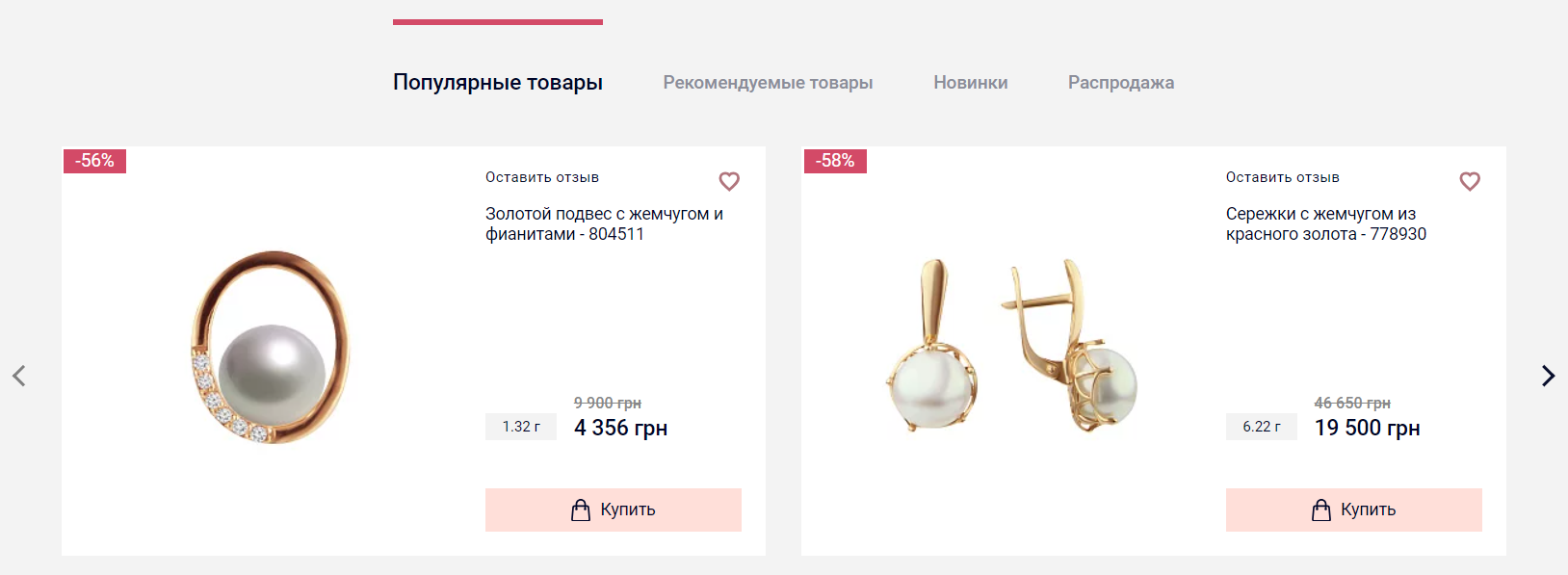
За красочным первым экраном всегда следует информация о популярных брендах, горячих новинках, хитах продаж, акционных и рекомендуемых товарах.
Эти блоки помогают определиться с покупкой и завлекают покупателя в сердце магазина – каталог. Так эти элементы реализованы на проектах, с которыми мы работаем:
- Blest

- Aurum


Текстовый контент
Главная страница онлайн-магазина не предназначена для размещения информации о компании. Для этого существуют специальные разделы, например, «О нас».
Человеку, посещающему ваш сайт впервые, вряд ли будет интересно читать историю вашей фирмы. Поэтому при планировании текстовой составляющей лучше обратить внимание на:
- преимущества покупки в вашем магазине;
- качество и пользу представленной продукции;
- текст для поисковой оптимизации.
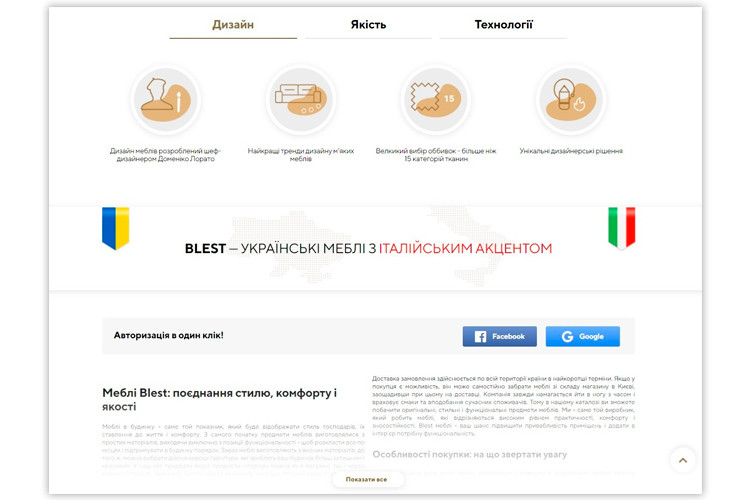
Оригинально реализована текстовая составляющая интернет-магазина Blest:

Важно помнить, что информацию следует доносить простым языком – в понятной и легко читаемой форме.
Для этого реализован оригинальный блок с преимуществами представленных на сайте товаров. Он выполнен в виде вкладок и иконок с краткими ёмкими фразами.
Кроме того, выведен блок со слоганом и непосредственно с текстом, где описаны преимущества и особенности покупки товаров в интернет-магазине.
Блок лояльности
К нему можно отнести:
- акции и скидки, которые можно получить за регистрацию, подписку на рассылку или социальные сети;
- отзывы покупателей;
- онлайн-чаты, формы обратной связи и другие Call back-элементы;
- сертификаты, лицензии и прочие официальные документы.
Этот блок направлен на работу с возражениями, доверием и призван мотивировать посетителя к покупке именно у вас.
К примеру, на сайте компании «Орнет», который разрабатывала наша команда, добавлены сертификаты качества на материалы и комплектующие.

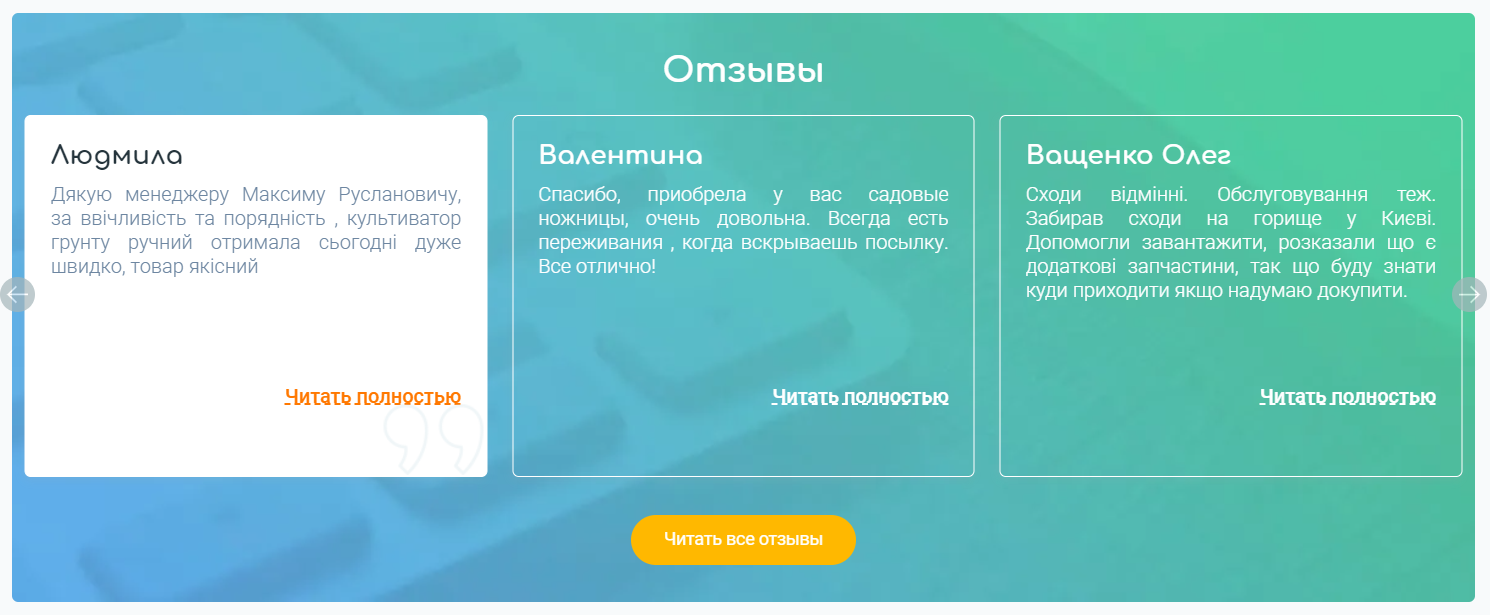
А в интернет-магазине «Pobuduj», с которым мы сотрудничаем по вопросам поддержки и доработки, на главной странице размещены реальные комментарии и отзывы покупателей.

Отзывы помогают другим клиентам принять решение о покупке и понять, что человек, купив продукт, остался лояльным к интернет-магазину.
Блог
В исследовании B2C Content Marketing за 2023 год (https://contentmarketinginstitute.com/wp-content/uploads/2023/01/B2C_2023_Research_Final.pdf) видно, что отношение к контенту изменилось. Он по-прежнему актуален, но работа ориентирована не на количество, а на качество и точность измерений. Маркетологи стремятся:
- Согласовать критерии оценки результатов.
- Создать и задокументировать коммуникационную политику.
- Отстроиться от конкурентов.
- Добавить индивидуальности.
Тексты играют в этом не последнюю роль. Как короткие статьи (до 1500 слов), так и длинные статьи (свыше 1500 слов) положительно влияют на восприятие компании и SEO-оптимизацию. А для размещения текстов в 87% случаев выбирают собственный сайт. Из них 76% припадает на блог.
Это привлекает новых потенциальных покупателей, продвигает сайт в поисковой выдаче и позволяет клиентам делиться материалами в социальных сетях. Надо только добавить соответствующую опцию на сайт и использовать популярные запросы по тематике магазина.
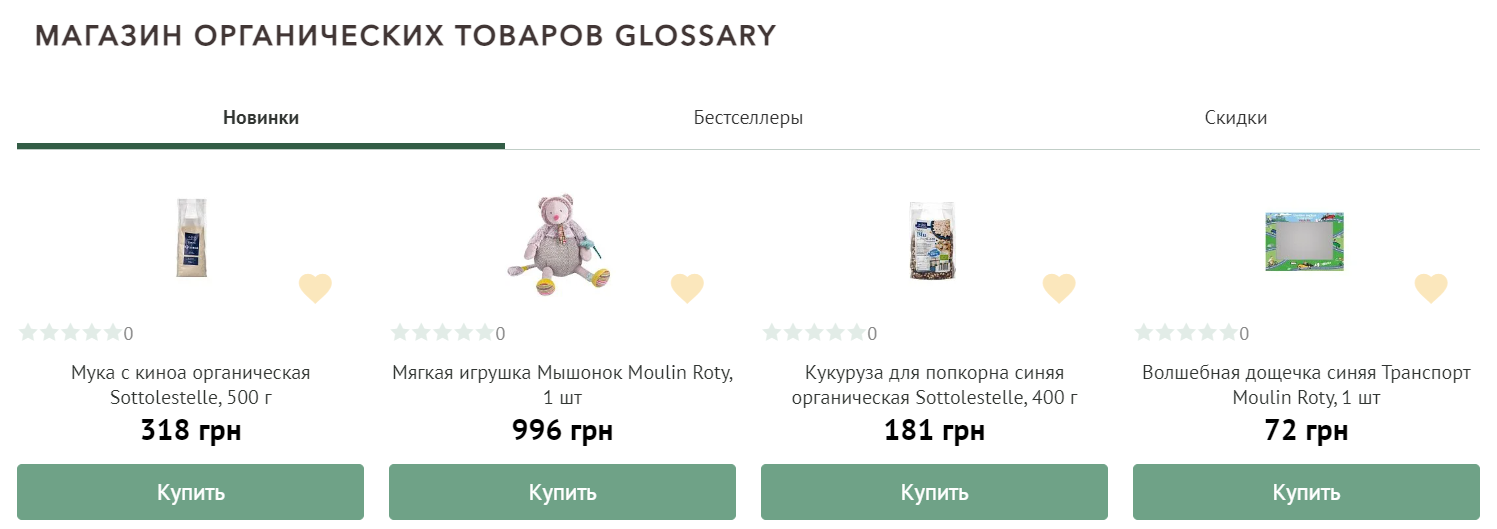
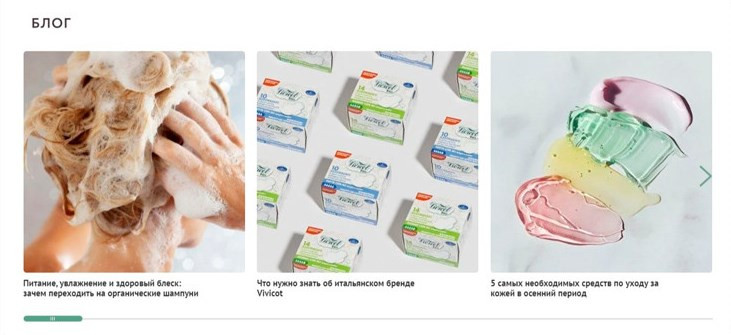
Будет разумно последовать этой тенденции. Разместив ссылку на блог на главной странице, вы покажете свою экспертность, что играет важную роль в принятии решения о покупке на вашем сайте. Отличный пример – интернет-магазин Glossary. Здесь выведен слайдер с записями блога.

Glossary создают полезный и интересный контент для своей целевой аудитории. Статьи, обзоры, видеообзоры и подборки товаров для ухода за собой – таково наполнение блога компании.
Блок с экспертными материалами на главной странице задерживает внимание посетителей, улучшает их поведение на сайте и повышает лояльность.
Подвал (футер)
Завершающим элементом страницы становится футер сайта. В нем собраны:
- основные разделы;
- контакты;
- элементы CTA;
- соцсети компании;
- возможные способы оплаты;
- важные документы (пользовательское соглашение, политика конфиденциальности, оферта и т.п.).
Если пользователь дошел до этого блока – поздравляем, информация на главной странице заинтересовала его!
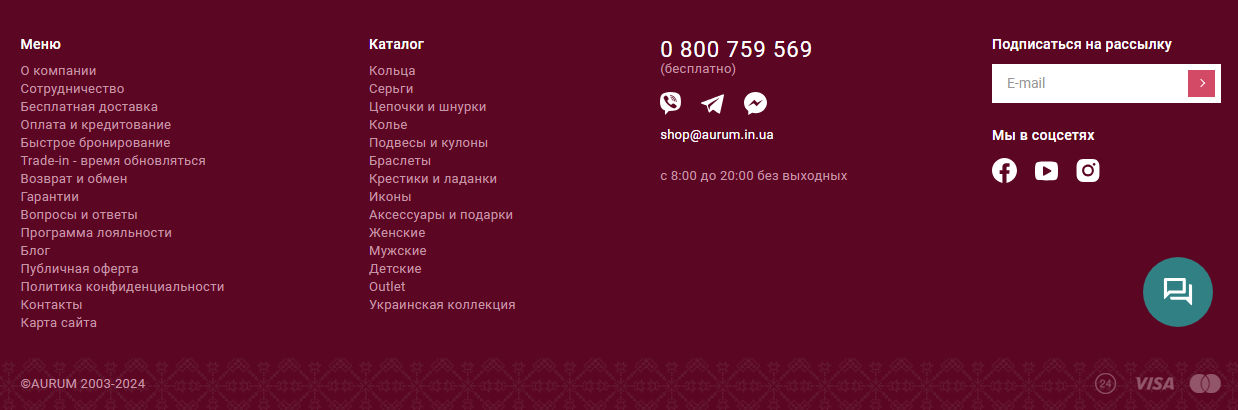
Футер интернет-магазина Aurum содержит практически все необходимые элементы.

В левой части собраны ключевые разделы сайта, в центральной – товарные категории и контакты, а в правой части – опция подписки на email-рассылку и кнопки для перехода в соцсети. Ссылки на важные документы представлены в списке ключевых разделов сайта.
Для удобства посетителей есть виджет онлайн-чата – его можно использовать, чтобы получить консультацию. Ниже можно увидеть, что интернет-магазин принимает оплату через Приват24, с карт Visa и MasterCard. Это то, что помогает покупателю сориентироваться.
В заключение
Успех онлайн-магазина во многом зависит от главной страницы, способной вызвать неподдельный интерес. Именно она конвертирует посетителей в покупателей.
Мы собрали основные элементы, которые призваны заинтересовать клиентов пролистать страницу целиком, погрузиться вглубь сайта и выполнить целевое действие.
Чтобы добиться максимального эффекта от каждого блока, не бойтесь экспериментировать и отслеживать результаты с помощью Google Analytics. Также можно использовать возможности Clarity. За технической частью вопроса обращайтесь к нам.
Давайте обсудим ваш проект